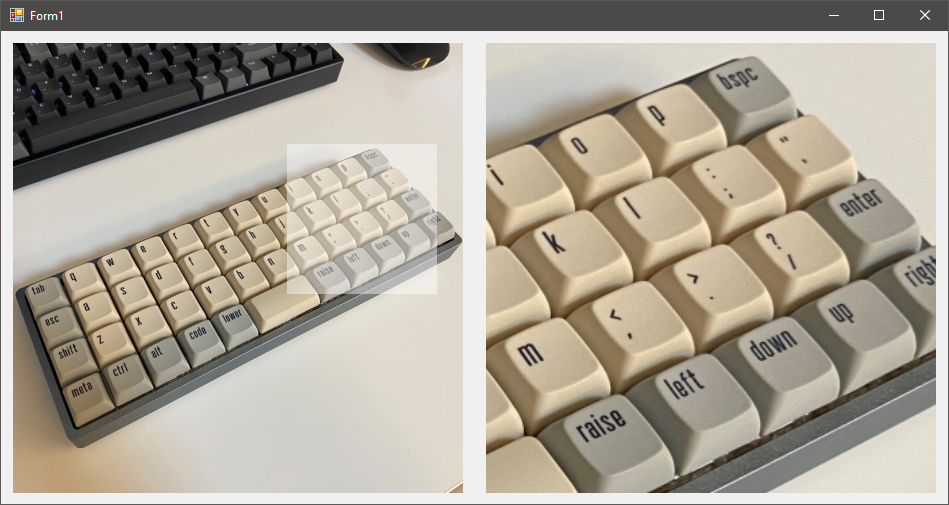
마우스 위치에 따라 오른쪽에 3배 확대된 이미지를 보여주는 프로그램. 기존에 마우스 휠 이벤트에 따른 Zoom In/Out 포스팅과 비슷한 맥락인데, 이것은 비율은 3배로 고정해두고 Image Rectangle X, Y 값만 변경해주는 것으로 이전 포스팅보다 훨씬 간단하다. 이전 포스팅. 2018.11.22 - [IT] - [C#] 마우스 휠 이벤트에 따른 확대, 축소 (+ 마우스 위치 확대)(+21.02.22 재수정) 아래에 전체 소스코드와 실행 동영상을 첨부했다. 여담. 예제에 쓰인 키보드 이미지는 내가 DROP 사이트에서 구매하고 조립한 직교 배열 PLANCK키보드 : ) 검은색 키보드는 키크론K6 갈축 키보드. 맥용으로 최고다. bb 전체 소스코드. 메인폼 로드 시 확대하려는 이미지와 마우스 포인..