VSCode에는 기본적으로 git 연동을 하기 위한 메뉴가 있습니다.
좌측 메뉴에서 brunch 모양의 아이콘을 클릭하면 git을 사용할 수 있습니다.
만약, Windows에 git이 설치되지 않은 환경이라면,
아래와 같이 Download Git for Windows 버튼이 나타납니다.

다운로드 버튼을 클릭하면 아래와 같이 웹사이트 링크로 연결됩니다.
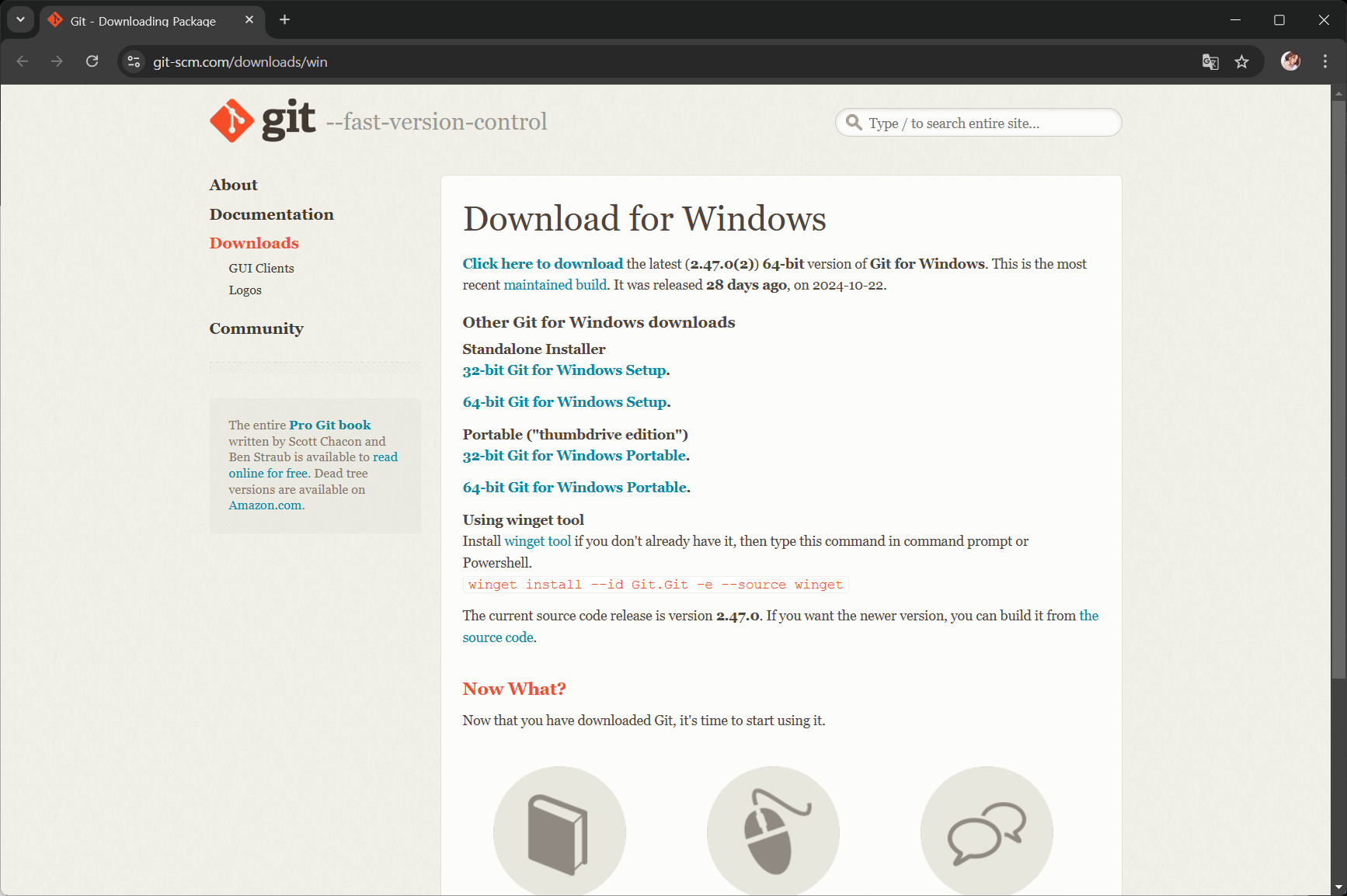
📌 Git Download Page

https://git-scm.com/downloads/win
Git - Downloading Package
Download for Windows Click here to download the latest (2.47.0(2)) 64-bit version of Git for Windows. This is the most recent maintained build. It was released on 2024-10-22. Other Git for Windows downloads Standalone Installer 32-bit Git for Windows Setup
git-scm.com

PC 환경에 맞는 버전을 다운로드하고,
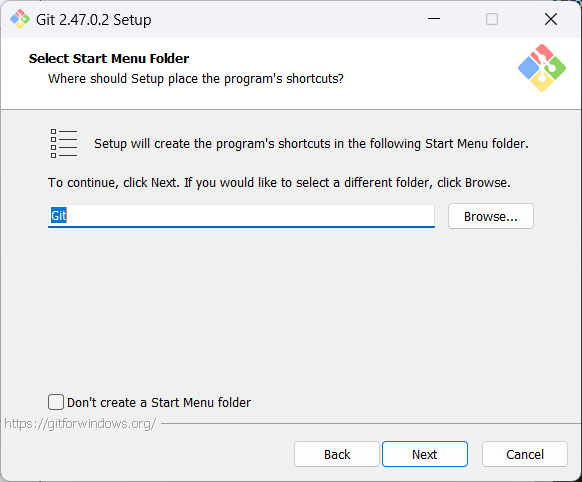
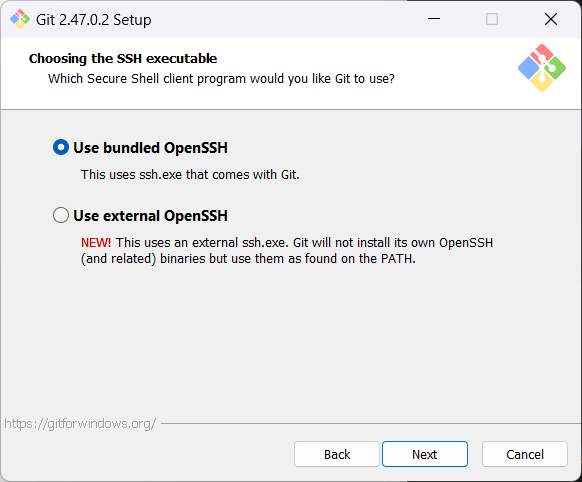
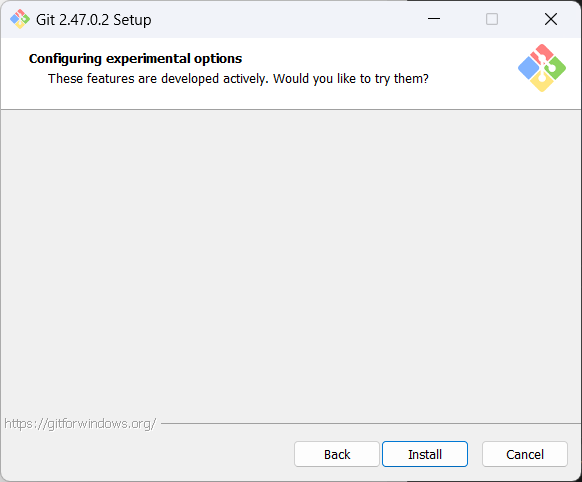
설치파일을 실행합니다.
📌 Git Setup


















📌 VSCode GitHub 연동하기
git 설치를 완료하고, VSCode를 재부팅하면,
아래와 같이 git 메뉴에 Initialize Repository 버튼과 Publish to GitHub 버튼이 나타납니다.

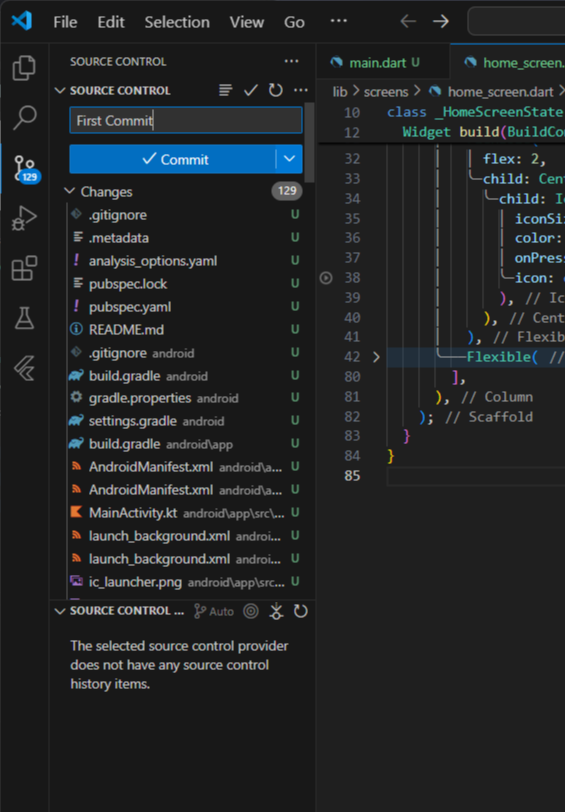
Initialize Repository 버튼을 클릭하면,
아래와 같이 변경점을 확인할 수 있고, Commit 할 수 있습니다.



원격 저장소와 연결하기 위해 Publish Branch 버튼을 클릭하면,
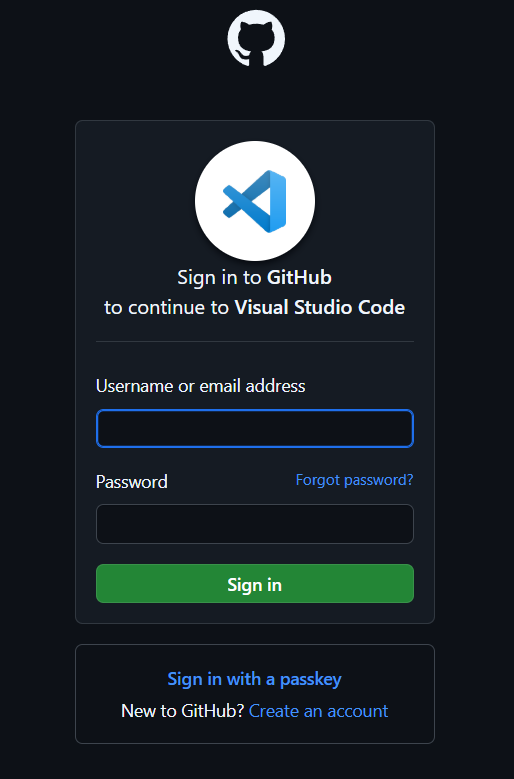
GitHub를 사용하기 위해 로그인이 필요하다는 메시지가 나옵니다.
Allow 버튼을 클릭하면 GitHub 사이트로 이동합니다.




로그인을 완료하고 VSCode를 열면, 위와 같이 새로운 repository를 생성할 수 있습니다.
'IT > DEV Study' 카테고리의 다른 글
| [Python] Excel 파일 데이터 (이름, 날짜 등) 읽어서 상장 PPT 슬라이드 자동 채우기 (python-pptx, openpyxl, pandas) (1) | 2024.12.10 |
|---|---|
| [Python] 파이썬 다운로드 VSCode 파이썬 실행환경 만들기 (2024.12) (0) | 2024.12.10 |
| [Flutter] VSCode Settings : 플러터 개발을 편하게 하기위한 VSCode 환경설정 (3) | 2024.11.16 |
| [Flutter] VSCode Developer Tools : Widget Inspector (3) | 2024.11.15 |
| [Flutter] VSCode 플러터 앱 바로 만들고 실행하기 (0) | 2024.11.13 |
