728x90
반응형
Flutter 앱을 개발하면서 구조를 한눈에 보고 싶을 때,
VSCode에 있는 개발자 도구 중 Widget Inspector를 사용할 수 있다.
Debug 모드에서 아래와 같이 디버깅 중단 버튼 우측에 있는 버튼을 누르면,
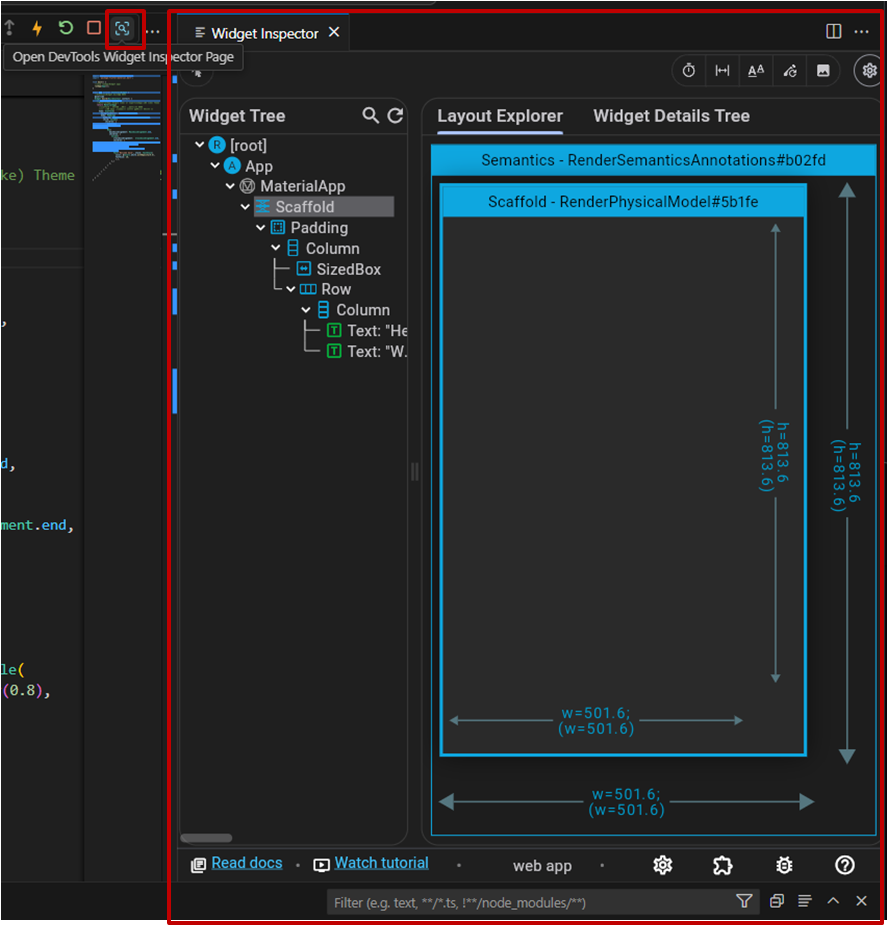
Widget Inspector가 실행된다.

Widget Tree에서 현재 앱이 어떻게 구성되어 있는지 트리로 확인할 수 있고,
우측에서 레이아웃을 미리볼 수 있다.

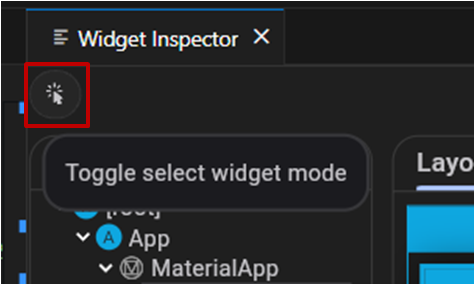
Widget Inspector 하단의 마우스 버튼을 누르면,
Debug 실행중인 Simulator에서 영역을 선택해 위젯을 확인할 수 있다.

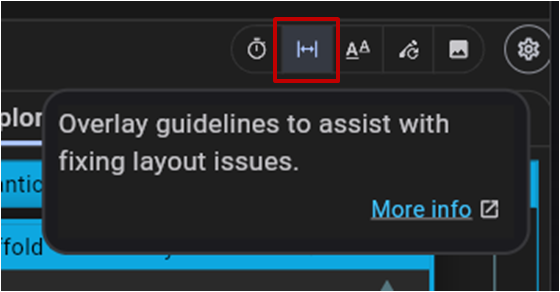
Widget Inspector 우측 상단에 위 버튼을 클릭하면,
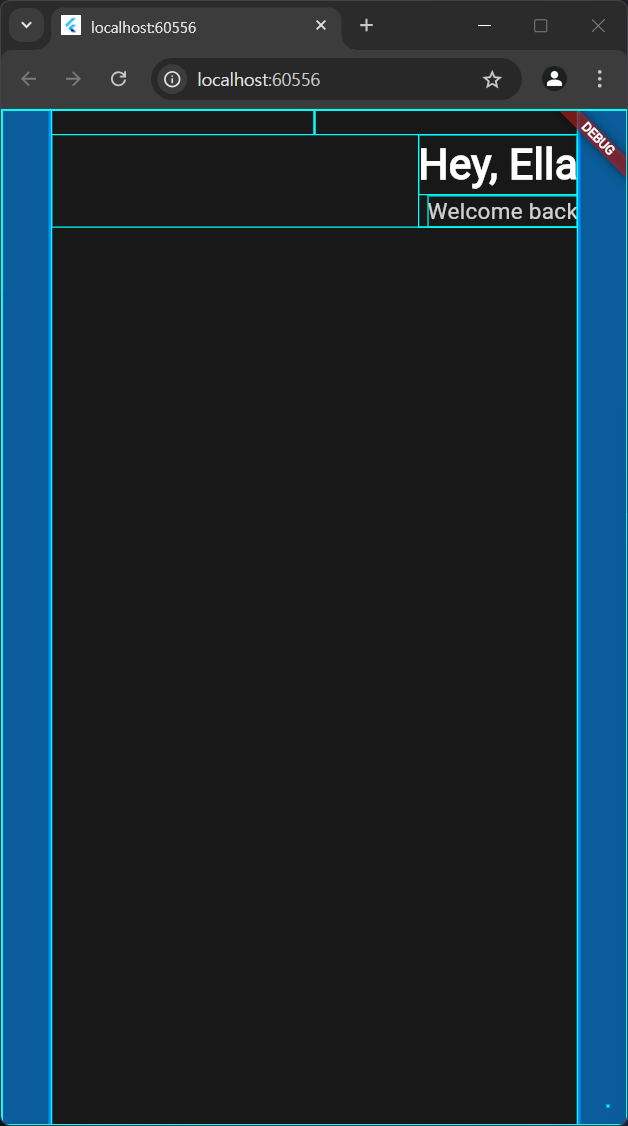
아래와 같이 Simulator 화면에서 그리드를 확인할 수 있다.

728x90
반응형
'IT > DEV Study' 카테고리의 다른 글
| VSCode에서 git 사용하기. GitHub 연동하기. (Windows 환경) (0) | 2024.11.20 |
|---|---|
| [Flutter] VSCode Settings : 플러터 개발을 편하게 하기위한 VSCode 환경설정 (3) | 2024.11.16 |
| [Flutter] VSCode 플러터 앱 바로 만들고 실행하기 (0) | 2024.11.13 |
| [Flutter] 플러터 윈도우 VSCode 개발환경 설정하기 (Flutter SDK 설치, Flutter Doctor 이슈 해결 방법) (7) | 2024.11.12 |
| Log Scale 로그 스케일 공식 구간 나누는 방법 설명 (0) | 2024.10.14 |
