
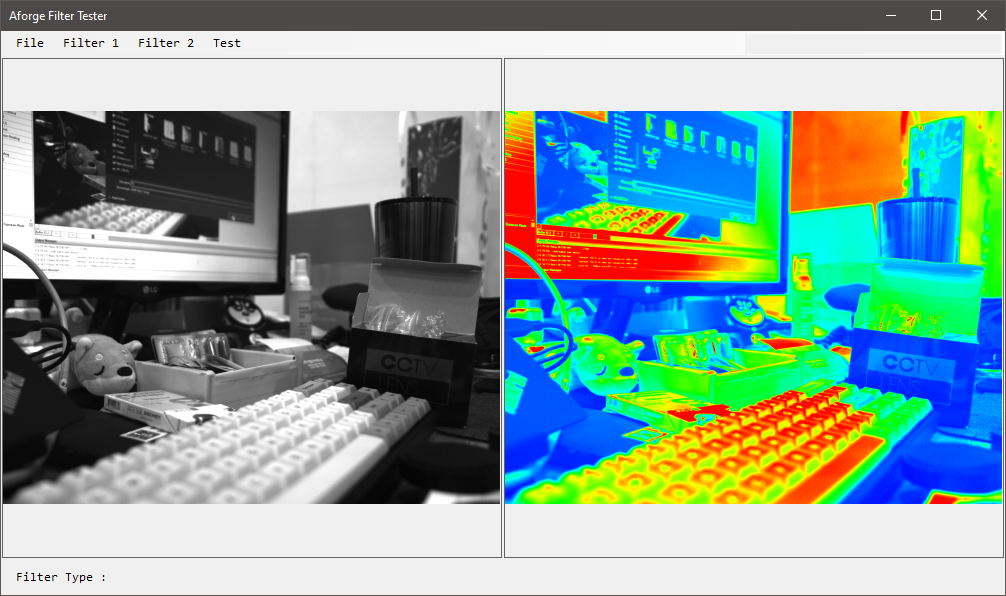
[미리 보기]

더러운 내 책상.....^^
흑백으로 찍은 사진을 히트맵 컬러로 변환해보겠습니다.
먼저 위 이미지의 왼쪽은 pictureBox1이며 오른쪽은 pictureBox2로 만들었습니다.
Menu Strip에 colorMapping 메뉴를 만들어서 클릭 이벤트에서 다음과 같이 코딩해줍니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
private void colorMappingToolStripMenuItem_Click(object sender, EventArgs e)
{
Color[] palette = GenerateColorPalette();
Image img = pictureBox1.Image;
Byte[] imgByte = ImageToByteArray(img);
try
{
ColorPalette pal = img.Palette;
for (int i = 0; i < pal.Entries.Length; i++)
{
if (i < palette.Length)
pal.Entries[i] = palette[i];
else
break;
}
img.Palette = pal;
pictureBox2.Image = img;
}
catch (Exception ex)
{
pictureBox2.Image = null;
}
}
|
cs |
위의 코드에서 Color[] palette를 만들기 위해 GenerateColorPalette() 함수를 호출했습니다.
컬러 팔레트 생성 함수는 다음과 같습니다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
private Color[] GenerateColorPalette()
{
Color[] pal = new Color[256];
//Blue(0), Cyan, Green, Yellow, Red(255)
//Blue (0, 0, 255), Cyan (0, 255, 255), Green (0, 255, 0), Yellow (255, 255, 0), Red (255, 0, 0)
int step = 256 / 4; // 총 4개의 간격으로 나눔
for (int i = 0; i < 256; i++)
{
if (i < step) //Blue to Cyan
{
pal[i] = Color.FromArgb(0, i * 4, 255);
}
else if (i < step * 2) //Cyan to Green
{
pal[i] = Color.FromArgb(0, 255, 255 - (i - step) * 4);
}
else if (i < step * 3) //Green to Yellow
{
pal[i] = Color.FromArgb((i - step * 2) * 4, 255, 0);
}
else //Yellow to Red
{
pal[i] = Color.FromArgb(255, 255 - (i - step * 3) * 4, 0);
}
}
return pal;
}
|
cs |
단순한 머리로 만든 단순한 코드입니다. ^^;;
위의 코드 주석을 참고해보시면 알 수 있듯이,
Blue - Cyan - Green - Yellow - Red 총 다섯 가지의 기준을 잡고
각각의 범위로 구분하여 palette의 컬러를 지정해주었습니다.
Mono에서는 단순히 0에서 255 사이의 값으로 표현되는 부분을
0일 때는 RGB (0, 0, 255), 255일 때는 RGB (255, 0, 0) 컬러로 변경해주기 위한
palette를 생성하는 함수라고 생각하시면 되겠습니다.
따라서 위에 메뉴 클릭 이벤트에서 Heatmap palette를 먼저 생성해주고,
원본 이미지의 palette를 만들어 놓은 Heatmap palette로 변경해줍니다.
palette를 변경하기 위해서는 이미지를 Byte[] 배열로 변경해야 하기 때문에
ByteArrayToImage 함수로 이미지를 Byte 배열로 변경해주었습니다.
아래의 함수를 참고해주세요.
|
1
2
3
4
5
6
7
8
|
public byte[] ImageToByteArray(Image imageIn)
{
using (var ms = new MemoryStream())
{
imageIn.Save(ms, imageIn.RawFormat);
return ms.ToArray();
}
}
|
cs |
코드를 실행해보면 맨 위의 사진처럼 컬러가 잘 입혀진 것을 볼 수 있습니다.
흑백 사진의 명암에 따라 또 다른 컬러를 매칭 하여 컬러사진을 만드는 것도 가능하겠죠?ㅎㅎ
그럼 전 이만 여기서 마무리하고 또 다른 포스팅으로 돌아오겠습니다!
궁금하신 점은 댓글로, 글 내용이 도움이 되었다면 하트 꾹 눌러주세요♥
'IT > C#' 카테고리의 다른 글
| [C#, MySql] 가계부 프로그램 다운로드._.프로그램 소스파일 공유 (0) | 2020.10.21 |
|---|---|
| [C#] 윈도우 그림판 기능 구현해보기 (PictureBox 그리기 기능, Undo/Redo 기능, 단축키 사용 방법) (22) | 2020.10.16 |
| [Program] Auto Click Program. 매크로 프로그램. (0) | 2020.03.18 |
| [C#] 가계부 프로그램 만들기 DAY4.수입,지출 등 내역 불러오기 (4) | 2020.03.03 |
| [C#] 가계부 프로그램 만들기 DAY3. 가계부 입력하기 (17) | 2020.03.02 |
