C# WinForm에서 Placeholder를 구현해 보겠습니다.
(여담이지만, Placeholder를 한글로 뭐라 표현하면 좋을지 한참생각해봤는데 생각이 안나네요...ㅎ 배경글…? 흠 아무튼… 예...ㅎㅎ)
웹/앱 개발시 XAML 등을 사용하는 경우에는 아주 간단하게 속성에서 바로 Placeholder="이름을 입력하세요" 이런 식으로사용이 가능하지만, C#에는 그런기능은 없는 걸로 알고 있어서 구글링해봤더니 텍스트박스 커서의 Focus 여부에 따라 이벤트를 지정해서 구현하는 방식이 있어서 한 번 적용해봤습니다.

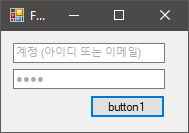
흔히들 볼 수 있는 로그인 화면에서의 텍스트박스 Placeholder 입니다.
TextBox 2개를 이용해서 다음과 같이 코드를 작성합니다.
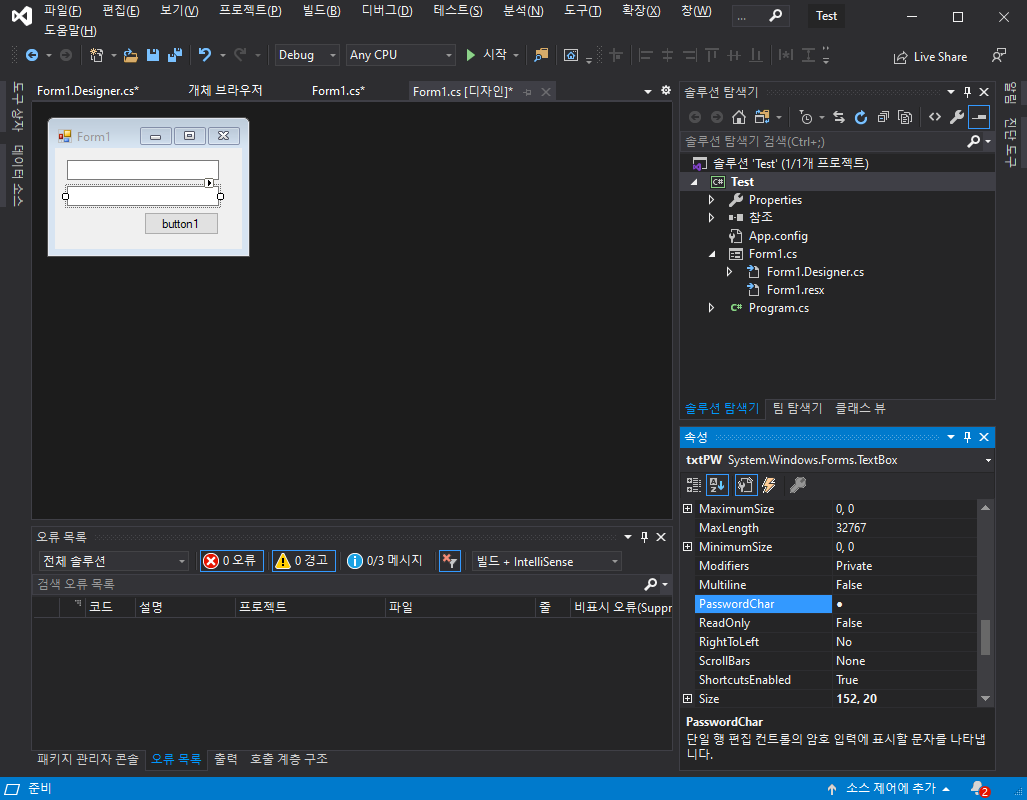
각각의 TextBox 이름은 txtID, txtPW 로 지정해 주었습니다.
2020.12.04 ) 코드 및 이미지 수정
비밀번호 대체문자 동적 적용으로 코드 수정하였습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
public bool test = false;
TextBox[] txtList;
const string IdPlaceholder = "계정 (아이디 또는 이메일)";
const string PwPlaceholder = "비밀번호";
public Form1()
{
InitializeComponent();
//ID, Password TextBox Placeholder 설정
txtList = new TextBox[] { txtID, txtPW };
foreach (var txt in txtList)
{
//처음 공백 Placeholder 지정
txt.ForeColor = Color.DarkGray;
if (txt == txtID) txt.Text = IdPlaceholder;
else if (txt == txtPW) txt.Text = PwPlaceholder;
//텍스트박스 커서 Focus 여부에 따라 이벤트 지정
txt.GotFocus += RemovePlaceholder;
txt.LostFocus += SetPlaceholder;
}
}
private void RemovePlaceholder(object sender, EventArgs e)
{
TextBox txt = (TextBox)sender;
if (txt.Text == IdPlaceholder | txt.Text == PwPlaceholder)
{ //텍스트박스 내용이 사용자가 입력한 값이 아닌 Placeholder일 경우에만, 커서 포커스일때 빈칸으로 만들기
txt.ForeColor = Color.Black; //사용자 입력 진한 글씨
txt.Text = string.Empty;
if(txt == txtPW) txtPW.PasswordChar = '●';
}
}
private void SetPlaceholder(object sender, EventArgs e)
{
TextBox txt = (TextBox)sender;
if (string.IsNullOrWhiteSpace(txt.Text))
{
//사용자 입력값이 하나도 없는 경우에 포커스 잃으면 Placeholder 적용해주기
txt.ForeColor = Color.DarkGray; //Placeholder 흐린 글씨
if (txt == txtID) txt.Text = IdPlaceholder;
else if (txt == txtPW) { txt.Text = PwPlaceholder; txtPW.PasswordChar = default; }
}
}
|
cs |
실제 로그인 화면이라면 비밀번호는 * 혹은 ● 등 대체문자를 이용해서 사용자가 입력한 비밀번호를 안보이게 하죠?

Visual Studio에도 TextBox 속성창에 보면 PasswordChar 라는 속성에 대체 문자를 입력하면 자동으로 입력 문자를 대체문자로 변경해주는 기능이 있습니다.
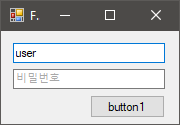
하지만, 그렇게 되면 Placeholder를 설정한 경우에도 대체문자로 변경되기 때문에 다음과 같은 화면을 마주할 수 있습니다.

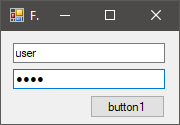
하지만 이를 동적으로 적용해 주면, 다음과 같이 적용할 수 있습니다.



위의 코드에서 확인 가능하듯이
Placeholder 지정시에는 txtPW.PasswordChar = Default; 를 해주어 원래 문자가 보이게 하고,
실제 사용자가 입력값을 입력했을 때는 txtPW.PasswordChar = '●'; 와 같이 대체문자로 적용해주었습니다.
PasswordChar 는 Char 문자로 " " 큰 따옴표 대신 ' ' 작은 따옴표를 써줘야됩니다.
그러면 위와 같이 Placeholder와 비밀번호가 잘 적용되는 것을 확인할 수 있습니다...!
댓글로 로그인 기능은 포스팅이 없냐고 물어보셔서 지금 포스팅 준비중인데,
이거는 꼭 포스팅이 필요할 것 같아서 올립니다.
로그인 기능 만들다가 쓸데없이 UI에 집중하느라 조금 딴 길로 샜지만… ㅋㅋㅋㅋㅋ
조만간 로그인 기능 포스팅으로 돌아오겠습니다~!
'IT > C#' 카테고리의 다른 글
| [C#] SQLite 설치 및 사용하기 (0) | 2021.03.15 |
|---|---|
| [C#] MySql DB 연동하여 로그인 구현하기 (feat. 카카오톡 PC 버전 UI) (39) | 2020.12.04 |
| [C#, MySql] 가계부 프로그램 다운로드._.프로그램 소스파일 공유 (0) | 2020.10.21 |
| [C#] 윈도우 그림판 기능 구현해보기 (PictureBox 그리기 기능, Undo/Redo 기능, 단축키 사용 방법) (22) | 2020.10.16 |
| [C#] 흑백 사진 히트맵 컬러 입히기. Mono Image to Heat map Color Mapping. (3) | 2020.09.17 |
