728x90
반응형


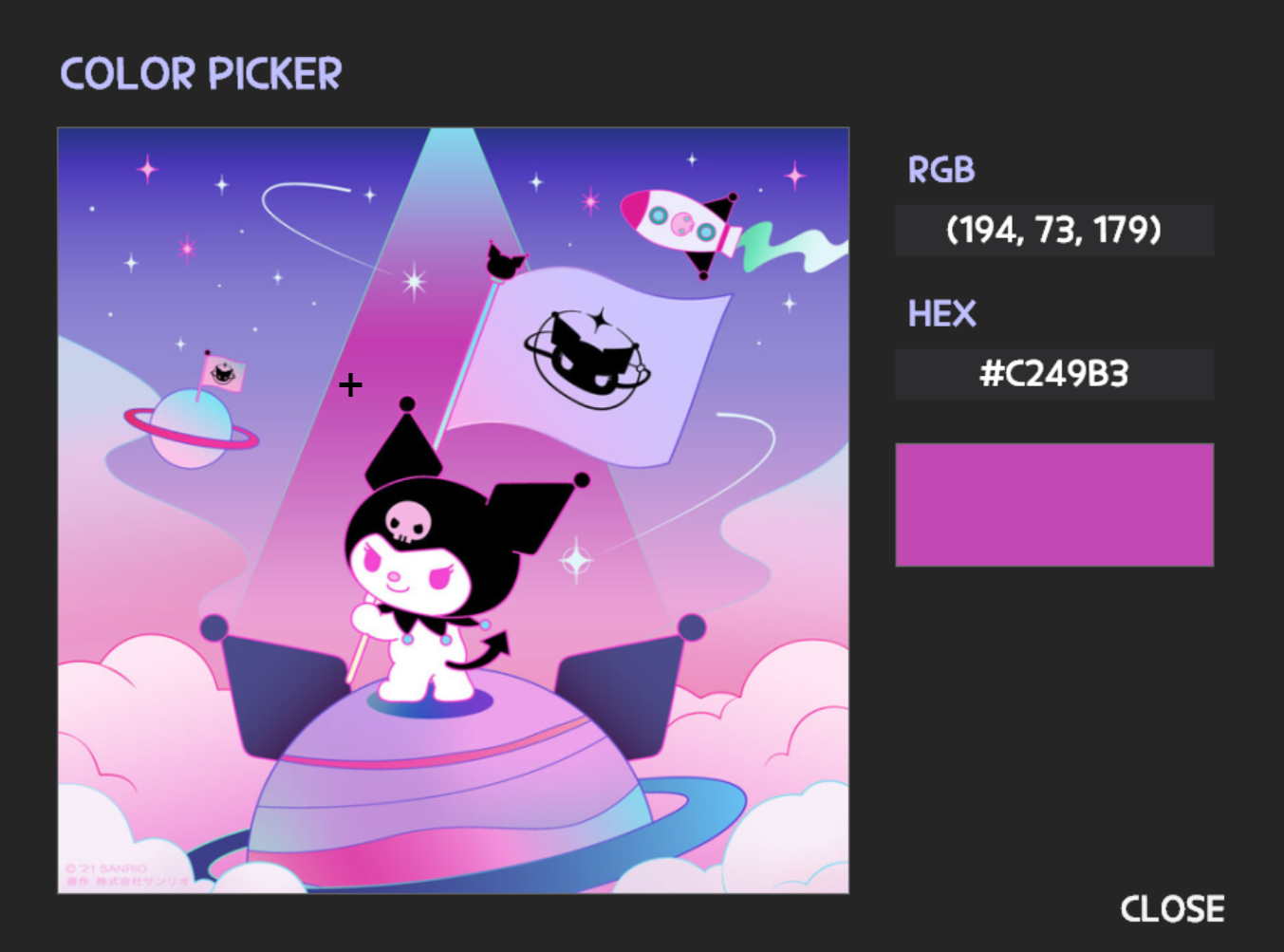
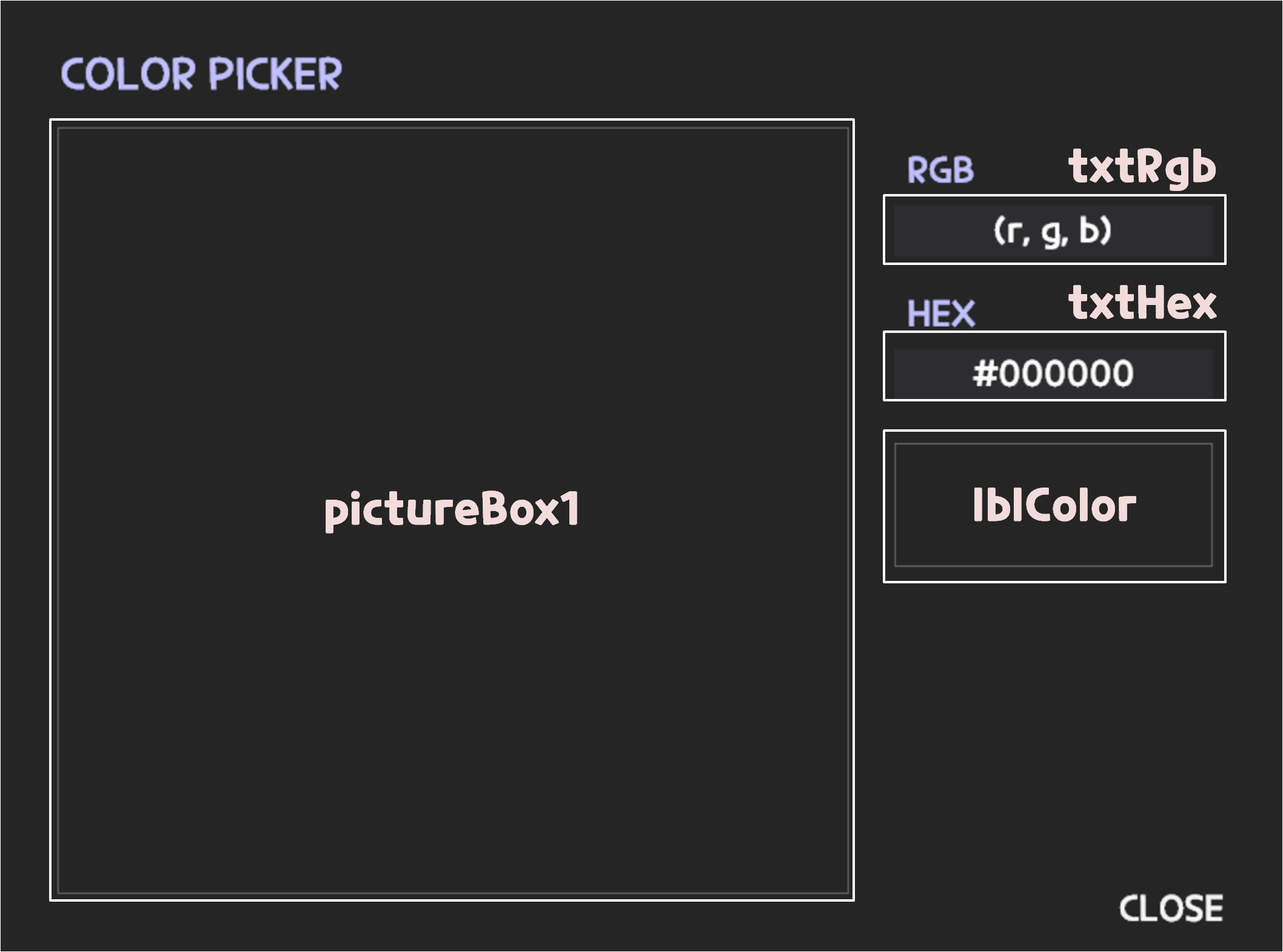
pictureBox1에 로드한 이미지에서 마우스 클릭 시 해당 포인트의 컬러를 lblColor의 배경색으로 변경해 주고, RGB 값과 HEX 값을 텍스트박스에 각각 입력해 주는 코드입니다.
bmp.GetPixel(x, y)
해당 Bitmap의 지정된 픽셀의 색을 가져옴
pointColor.R pointColor.G pointColor.B
컬러의 R, G, B 값을 가져옴
pointColor.Name
컬러의 HEX 값을 가져옴
(ex) ff4a4c4f
C# Color 구조체는 ARGB로 구성이 되어있기 때문에 Hex 값이 8자리입니다.
A(Alpha) 값은 투명도를 나타내는데, 투명도를 제외한 RGB Hex 값만 뿌려주도록 아래와 같이 앞의 두 자리를 제외하고 영문자는 대문자로 나타내도록 했습니다.
pointColor.Name.Substring(2, 6).ToUpper() : ff4a4c4f -> 4A4C4F
1 2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
private void pictureBox1_MouseClick(object sender, MouseEventArgs e)
{
if (pictureBox1.BackgroundImage != null)
{
try
{
//Converting loaded image into bitmap
Bitmap bmp = new Bitmap(pictureBox1.BackgroundImage);
//Get the color at click point
//Get Ratio with PictureBox and Image
//(PictureBox Background Layout = Stretch)
int x = bmp.Width * e.X / pictureBox1.Width;
int y = bmp.Height * e.Y / pictureBox1.Height;
Color pointColor = bmp.GetPixel(x, y);
lblColor.BackColor = pointColor;
txtRgb.Text = $"({pointColor.R}, {pointColor.G}, {pointColor.B})";
txtHex.Text = $"#{pointColor.Name.Substring(2, 6).ToUpper()}";
//(ex) pointColor.Name.Substring(2, 6).ToUpper() : ff4a4c4f -> 4A4C4F
}
catch (Exception ex)
{
MessageBox.Show("Get Color Failed. : " + ex.ToString());
}
}
}
|
cs |
728x90
반응형
'IT > C#' 카테고리의 다른 글
| [C#] 파일/폴더명에 입력하면 안되는 문자 제거 (KeyPress vs. Regex) (2) | 2024.03.08 |
|---|---|
| [C#] Color Converter 만들기. HEX to RGB & RGB to HEX. (39) | 2024.02.16 |
| [C#] String 문자열끼리 비교하기. String 문자열 오름차순/내림차순 정렬. List<Struct> 구조체 리스트 오름차순/내림차순 정렬. (10) | 2024.01.26 |
| [C#] ComboBox AutoComplete 기능 총정리. 콤보박스 아이템 추가하기+삭제하기+검색하기(자동완성 필터 기능 추가하기). (6) | 2024.01.11 |
| [C#] ZedGraph 이용하여 그래프 그리기. NuGet Packages 설치하기. 실시간 그래프 그리기 예시. (0) | 2024.01.10 |
