
3년간 C#, VB만 해서 간만에 웹을 좀 만져볼까 하다가
이사한 김에 친구들에게 모바일 집들이 초대장을 보내기로 했다!
나중에 결혼할 때는 모바일 청첩장을 직접 만들어볼까 생각중인데.. 결혼은 너무 먼 일..?ㅎ
아~주 아주 간단하게! Bootstrap Theme을 가져와서 만들어보자.
호스팅은 Github Pages.
Github Pages에도 Jekyll Theme가 이미 많이 등록되어 있어서 테마를 선택할 수 있지만,
나는 HTML이 더 편하기 때문에 부트스트랩 테마로 하기로 했다.
첫 번째. Github 저장소 만들기.
Build software better, together
GitHub is where people build software. More than 50 million people use GitHub to discover, fork, and contribute to over 100 million projects.
github.com

Github에 먼저 로그인을 하자. 아이디가 없다면 회원가입을 하자.

이메일 확인 후에 다음과 같은 화면이 나오면 Create a Repository 버튼을 클릭해 저장소를 만들자.

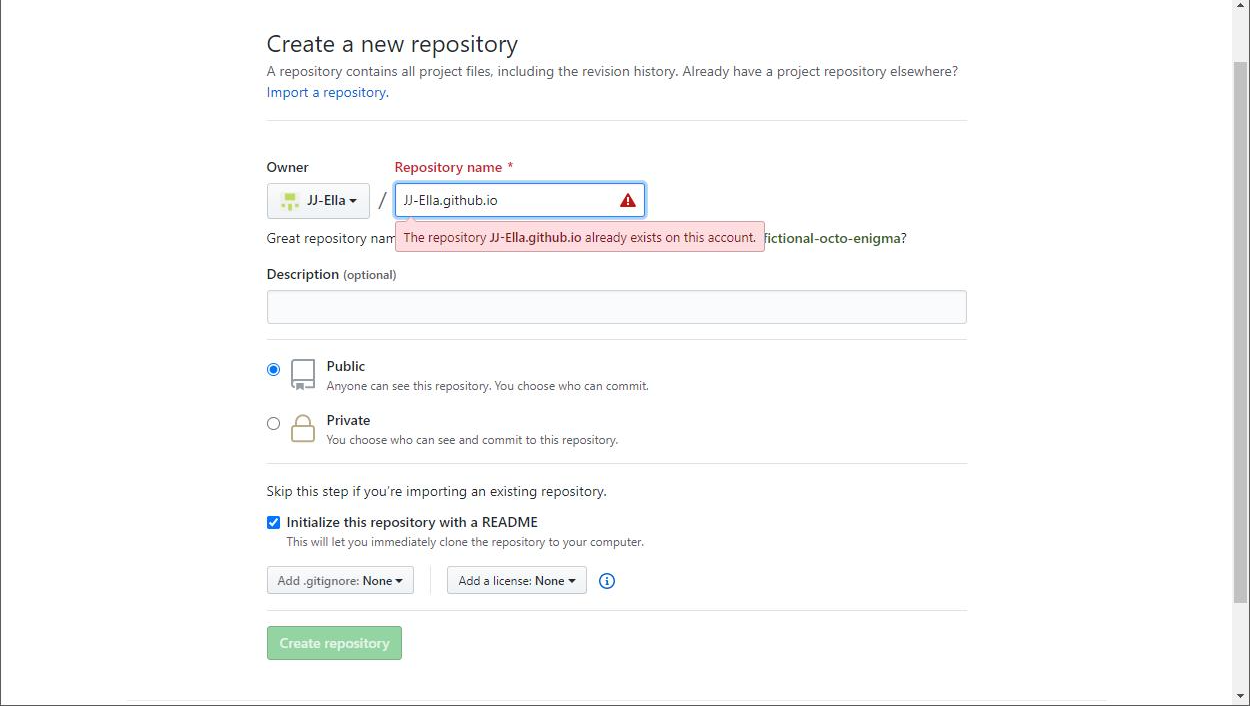
저장소를 만들때는 꼭 Owner 이름으로 Repository name을 만들어 줘야 합니다.
[Owner_name].github.io 로 만들어주고 Public을 선택한 후 Create Repository를 눌러서 생성해줍니다.

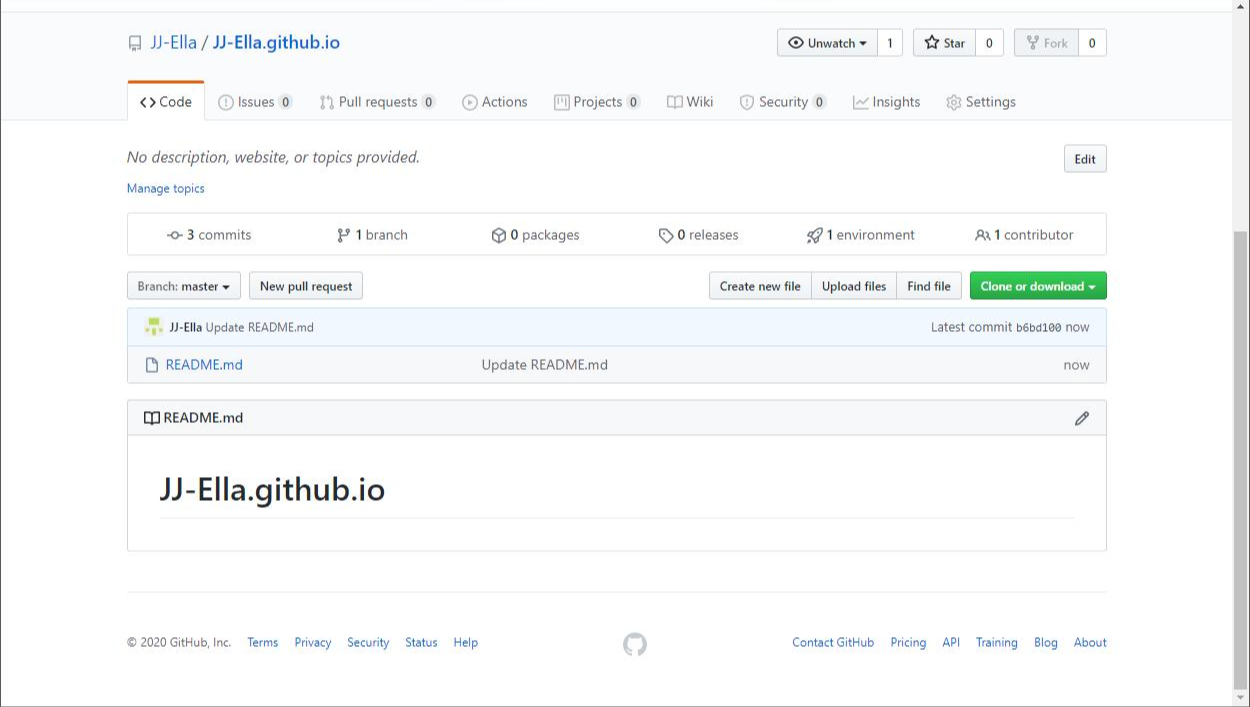
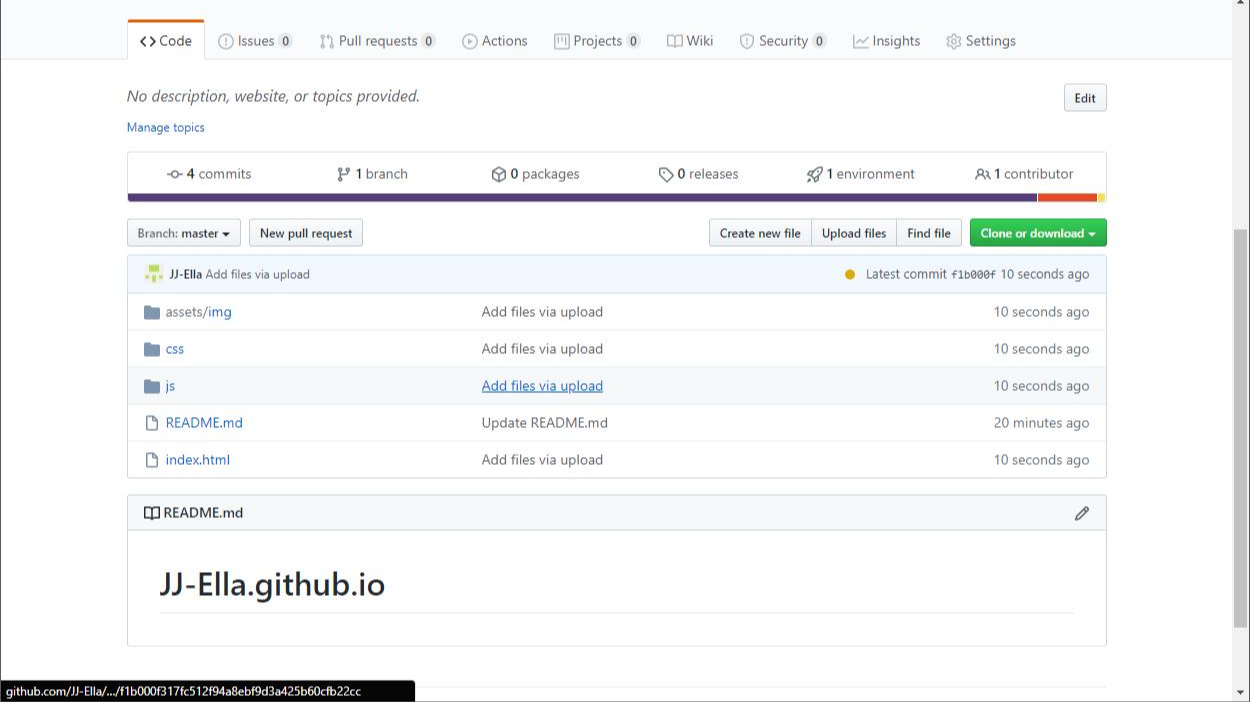
저장소 생성이 완료되면, 위와 같은 화면이 생성되고,
https://JJ-Ella.github.io 가 내 블로그 혹은 초대장 주소가 된다.
아직 저장소 Code에 README.md 파일밖에 없기 때문에 블로그 주소로 접속하면
README.md 파일과 동일하게 사이트에 JJ-Ella.github.io 라는 문구밖에 나오지 않는다.
이제 본격적으로 모바일 초대장을 만들어보자.
두 번째. Bootstrap Theme 가져오기.
부트스트랩(Bootstrap)이란?
부트스트랩(Bootstrap)은 웹사이트를 쉽게 만들 수 있게 도와주는 HTML, CSS, JS 프레임워크이다. 하나의 CSS로 휴대폰, 태블릿, 데스크탑까지 다양한 기기에서 작동한다. 다양한 기능을 제공하여 사용자가 쉽게 웹사이트를 제작, 유지, 보수할 수 있도록 도와준다.
=> 한마디로 똥 손도 웹사이트를 만들게 도와주는 거란 말씀이다.
https://startbootstrap.com/themes/
Free Bootstrap Themes & Templates - Start Bootstrap
Free themes for Bootstrap 4 that are open source, MIT licensed, and free to download - these pre-designed themes are easy to customize and ready to publish
startbootstrap.com
사이트에 들어가보면 각종 테마가 나와있는데, 물론 유료로 결제해야 하는 것도 있는데
우리는 Free Themes를 이용해서 만들어 보자.
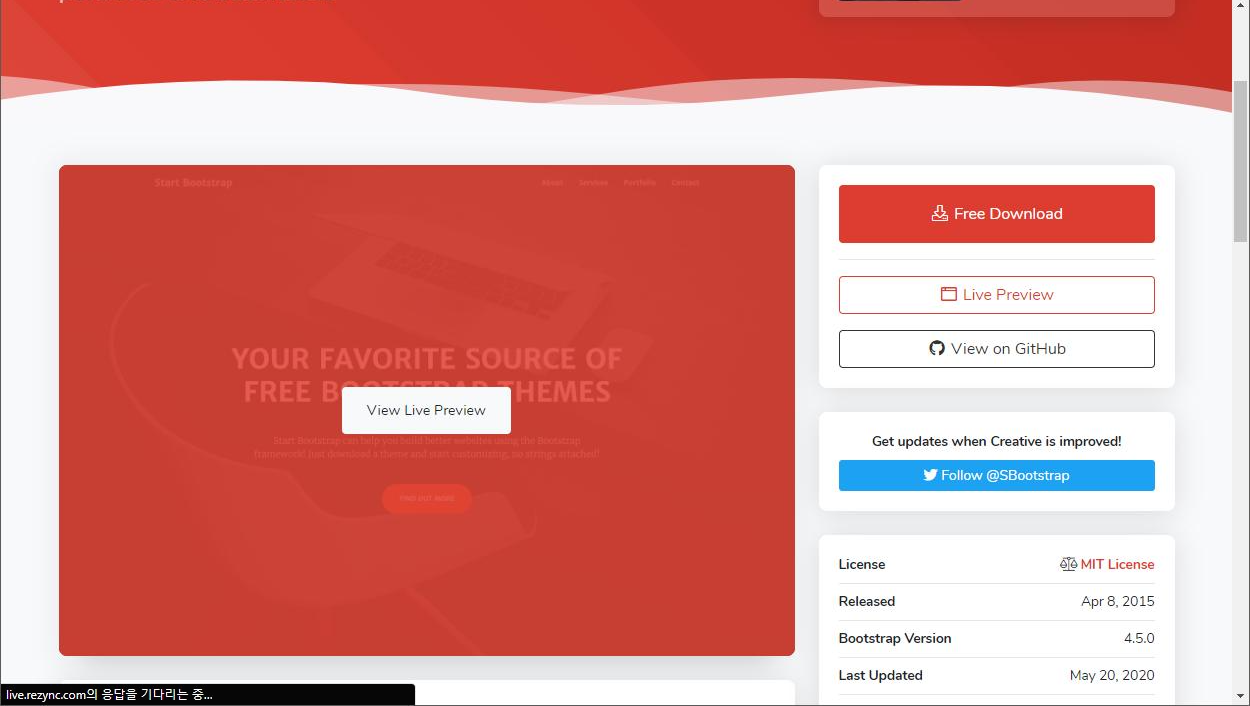
먼저, 사이트에서 마음에 드는 테마 하나를 고른다.

View Live Preview
웹사이트 미리보기를 볼 수 있다.

그리고 마음에 드는 테마를 골랐으면 Free Download 버튼을 눌러 다운로드 하자.

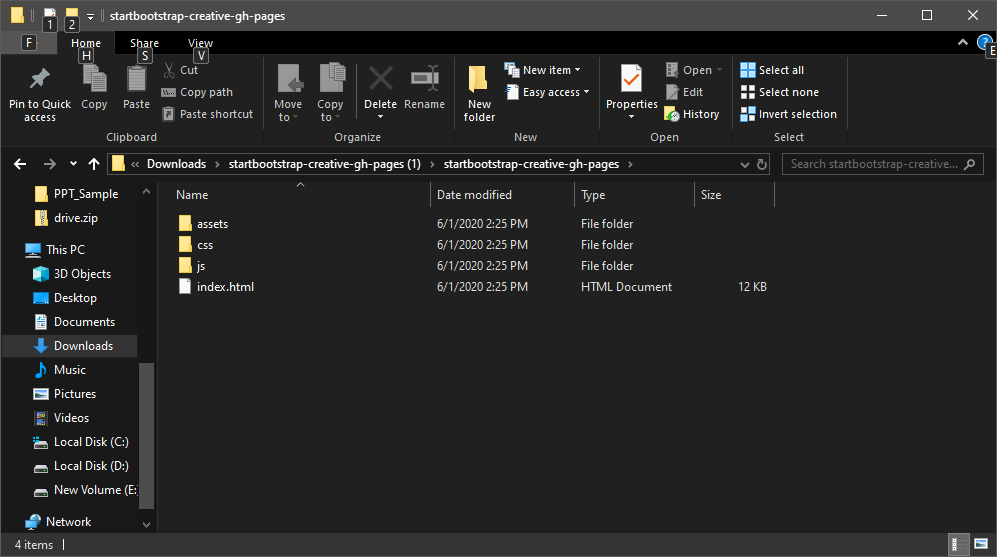
그러면 요렇게, html, css, js 파일이 들어있는 폴더가 다운로드된다.
이거를 내 Github Page에 적용해보자.
세 번째. 웹사이트 테마 적용하기.
별거 없다.
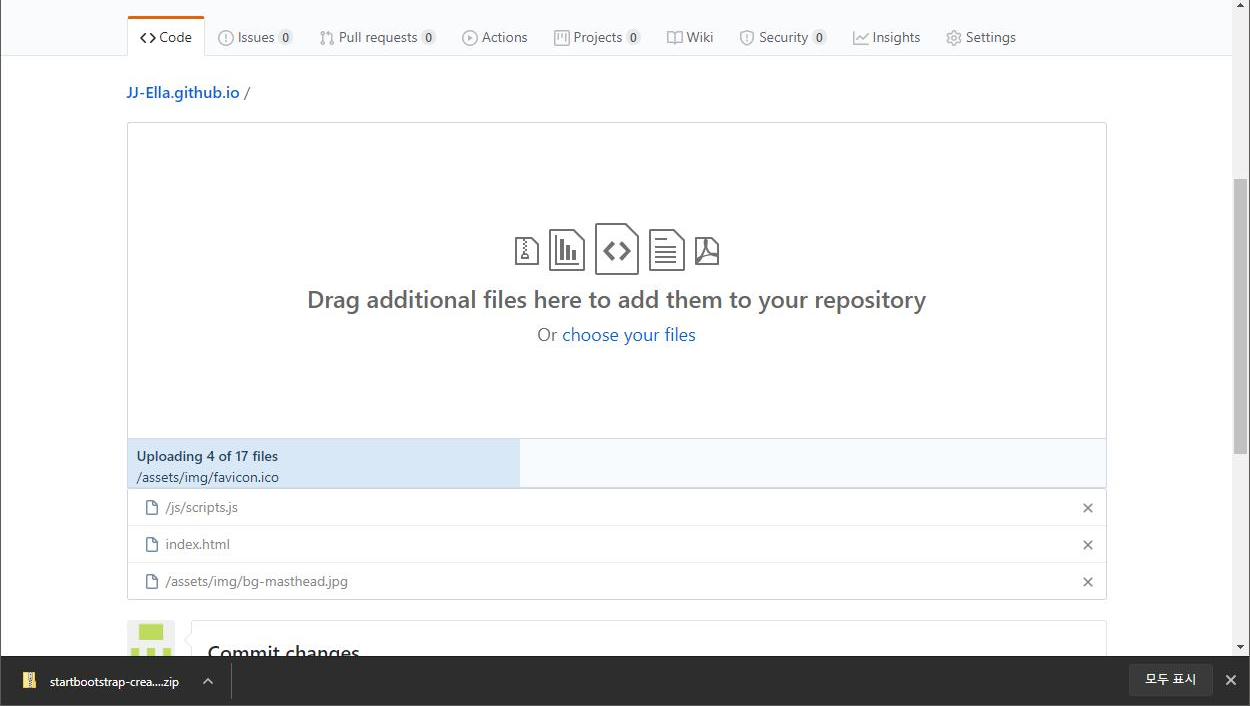
다운로드한파일들을 드래그앤 드랍으로 옮겨준다.


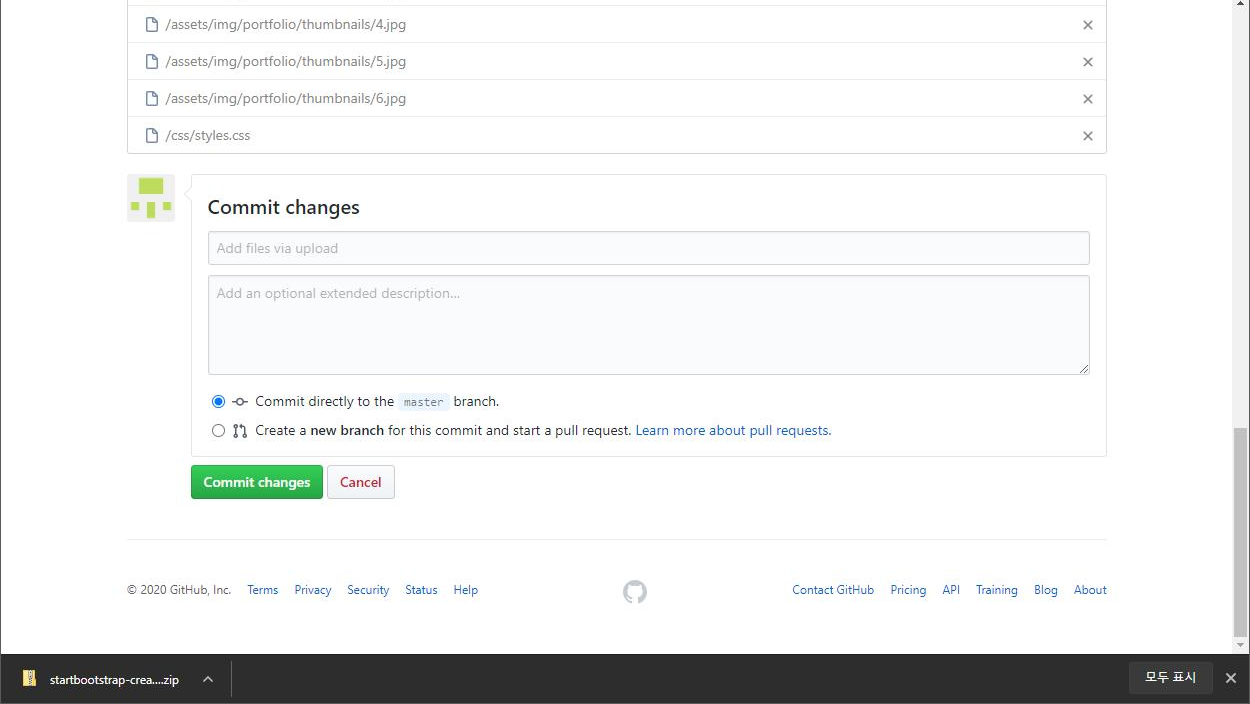
전송이 완료됐으면, Commit changes를 눌러 커밋을 해주자.

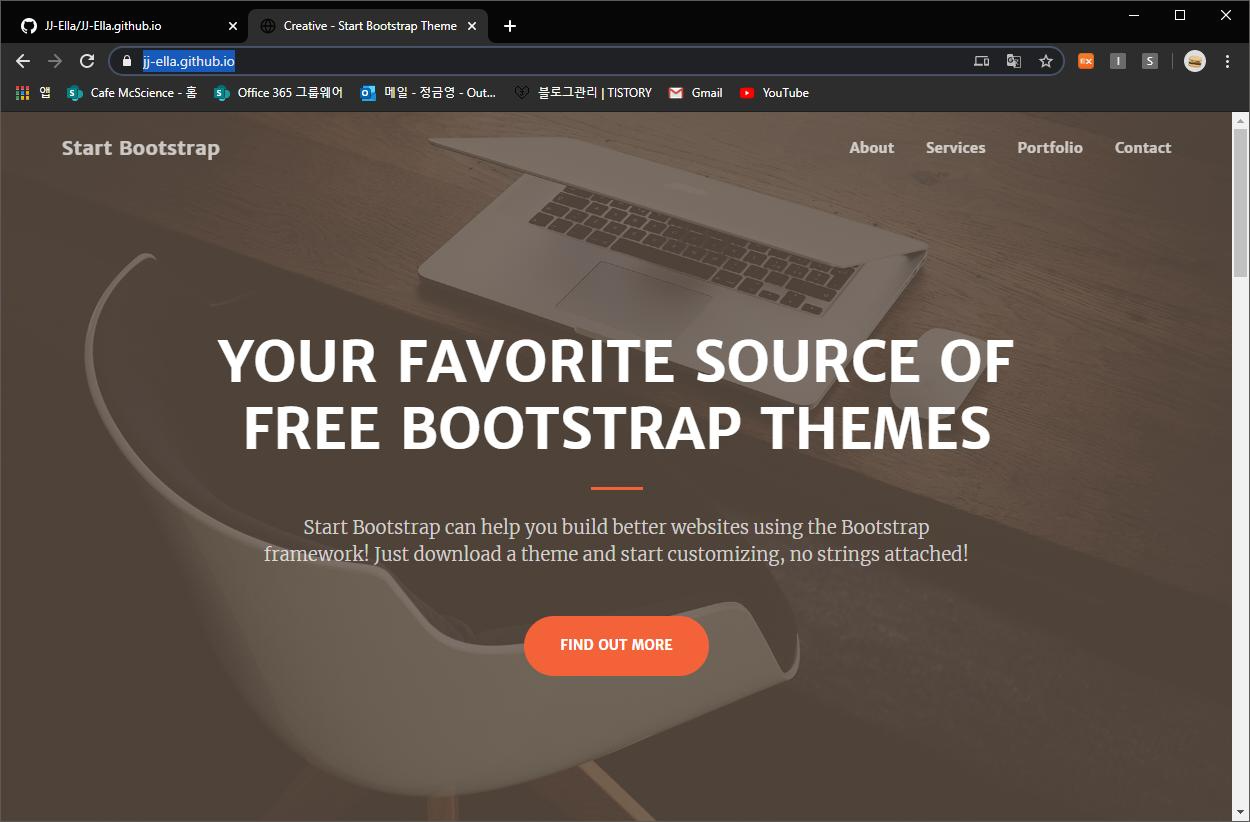
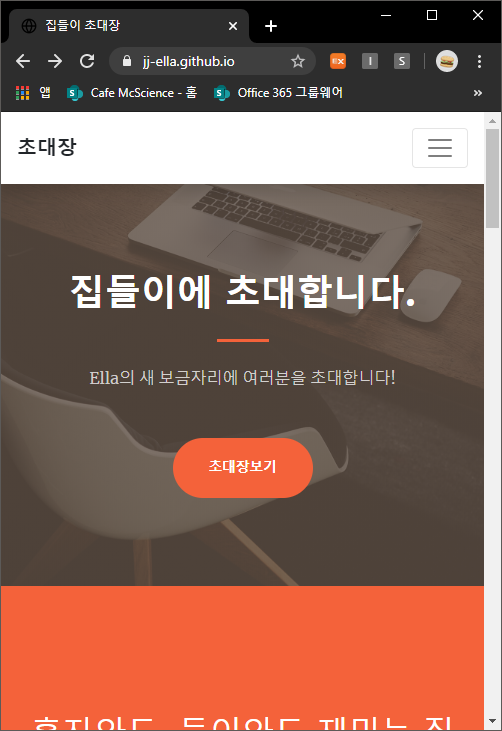
그럼 이제 내 웹사이트에 테마가 적용된 것을 볼 수 있다.
내 웹사이트 주소를 쳐서 확인해보자.

여기서 이제 내가 원하는 문구를 넣어주고, 사진을 넣어 초대장을 만들어 볼 것이다.
네 번째. 초대장 꾸미기 혹은 블로그 만들기.
HTML의 구조나 태그가 뭔지만 간단히 알면 이제 웹사이트를 내 것으로 만들 준비가 끝나는데,
HTML의 태그 정리는 인터넷에 검색하면 다른분들이 더 자세히 정리한게 많으니 참고바람다..ㅎㅎ
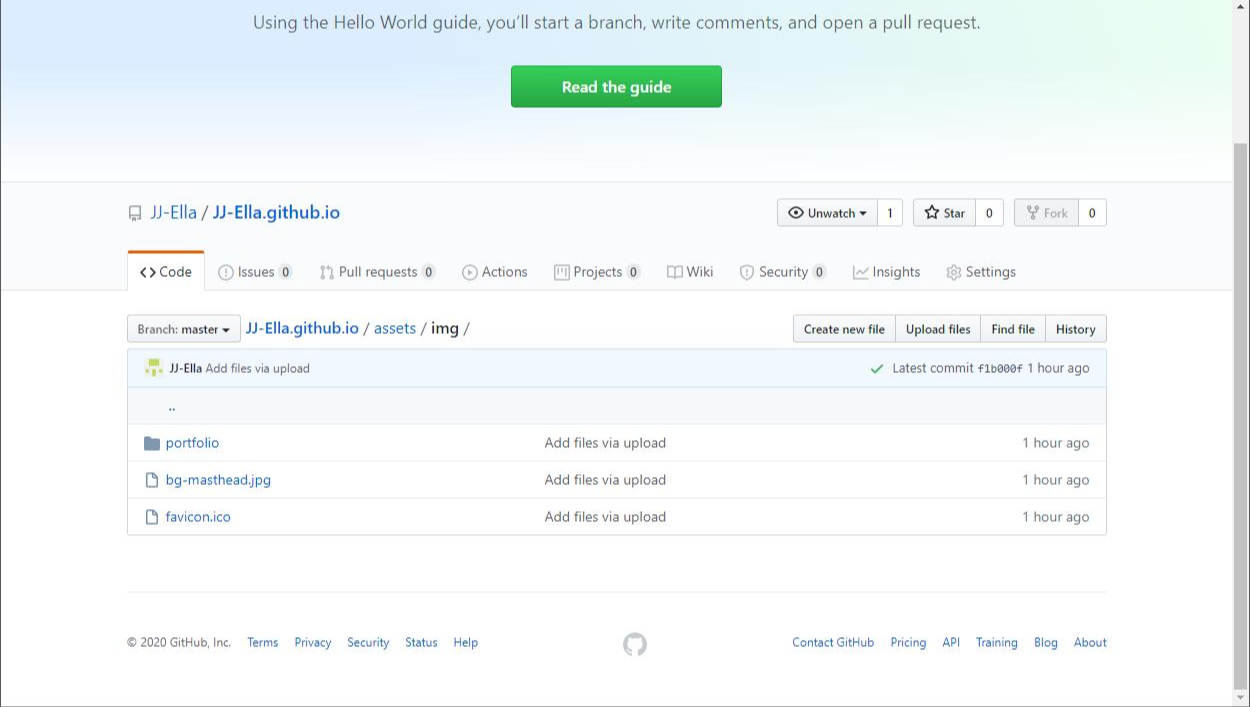
각 폴더에 대해서 간단하게 설명하면,
assets/img 폴더에는 웹사이트에 들어갈 이미지가 들어가 있으므로, 내가 원하는 이미지로 바꿔주면 된다.
Css 폴더에는 스타일을 지정해주는 파일이 들어있고,
Js 폴더에는 버튼 클릭 이벤트나, 화면 전환 시 발생하는 이벤트 등을 코드로 만들어놓은 파일이 들어있다.
Css 파일과 js 파일은 그~~대로 놔두고
우리는 img 폴더에 사진과 index.html 파일만 수정해서 만들어보자.


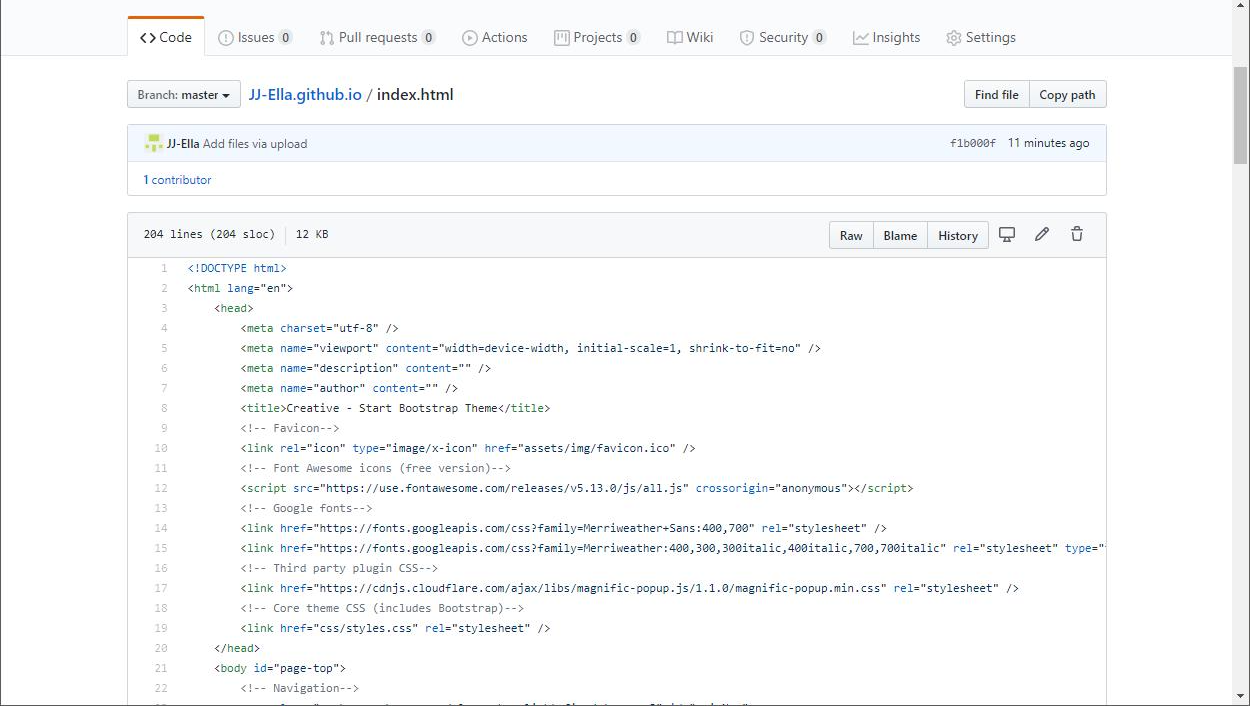
오른쪽 연필모양을 클릭해서 코드를 수정해보자.
코드 참고
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>집들이 초대장</title>
<!-- Favicon-->
<link rel="icon" type="image/x-icon" href="assets/img/favicon.ico" />
<!-- Font Awesome icons (free version)-->
<script src="https://use.fontawesome.com/releases/v5.13.0/js/all.js" crossorigin="anonymous"></script>
<!-- Google fonts-->
<link href="https://fonts.googleapis.com/css?family=Merriweather+Sans:400,700" rel="stylesheet" />
<link href="https://fonts.googleapis.com/css?family=Merriweather:400,300,300italic,400italic,700,700italic" rel="stylesheet" type="text/css" />
<!-- Third party plugin CSS-->
<link href="https://cdnjs.cloudflare.com/ajax/libs/magnific-popup.js/1.1.0/magnific-popup.min.css" rel="stylesheet" />
<!-- Core theme CSS (includes Bootstrap)-->
<link href="css/styles.css" rel="stylesheet" />
</head>
<body id="page-top">
<!-- Navigation-->
<nav class="navbar navbar-expand-lg navbar-light fixed-top py-3" id="mainNav">
<div class="container">
<a class="navbar-brand js-scroll-trigger" href="#page-top">초대장</a><button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto my-2 my-lg-0">
<li class="nav-item"><a class="nav-link js-scroll-trigger" href="#about">About</a></li>
<li class="nav-item"><a class="nav-link js-scroll-trigger" href="#services">Services</a></li>
<li class="nav-item"><a class="nav-link js-scroll-trigger" href="#portfolio">Images</a></li>
<li class="nav-item"><a class="nav-link js-scroll-trigger" href="#contact">Contact</a></li>
</ul>
</div>
</div>
</nav>
<!-- Masthead-->
<header class="masthead">
<div class="container h-100">
<div class="row h-100 align-items-center justify-content-center text-center">
<div class="col-lg-10 align-self-end">
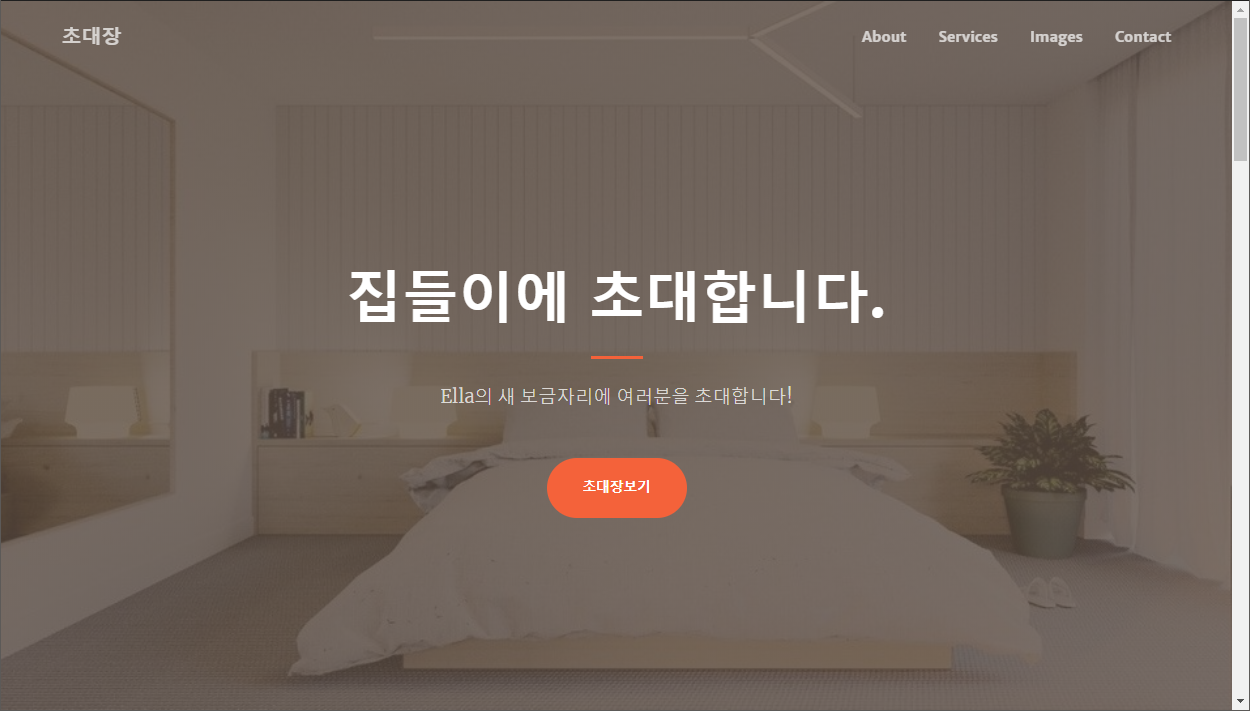
<h1 class="text-uppercase text-white font-weight-bold">집들이에 초대합니다.</h1>
<hr class="divider my-4" />
</div>
<div class="col-lg-8 align-self-baseline">
<p class="text-white-75 font-weight-light mb-5">Ella의 새 보금자리에 여러분을 초대합니다!</p>
<a class="btn btn-primary btn-xl js-scroll-trigger" href="#about">초대장보기</a>
</div>
</div>
</div>
</header>
<!-- About-->
<section class="page-section bg-primary" id="about">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8 text-center">
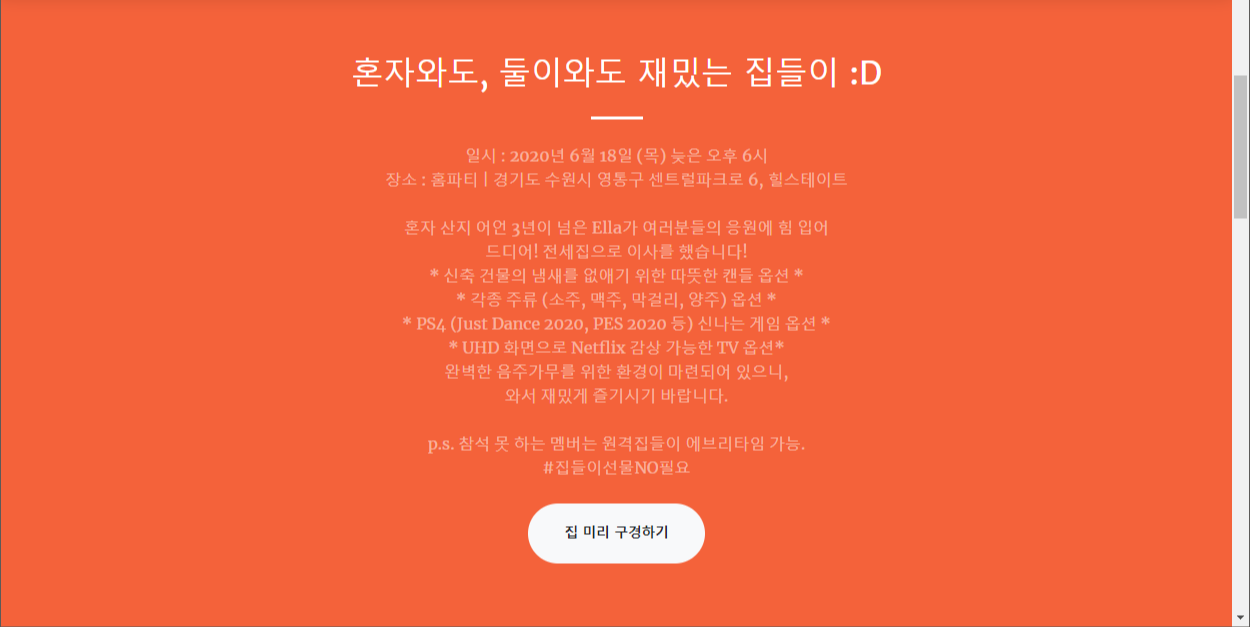
<h2 class="text-white mt-0">혼자와도, 둘이와도 재밌는 집들이 :D</h2>
<hr class="divider light my-4" />
<p class="text-white-50 mb-4">일시 : 2020년 6월 18일 (목) 늦은 오후 6시
<br />장소 : 홈파티 | 경기도 수원시 영통구 센트럴파크로 6, 힐스테이트<br />
<br />혼자 산지 어언 3년이 넘은 Ella가 여러분들의 응원에 힘 입어
<br />드디어! 전세집으로 이사를 했습니다!
<br />* 신축 건물의 냄새를 없애기 위한 따뜻한 캔들 옵션 *
<br />* 각종 주류 (소주, 맥주, 막걸리, 양주) 옵션 *
<br />* PS4 (Just Dance 2020, PES 2020 등) 신나는 게임 옵션 *
<br />* UHD 화면으로 Netflix 감상 가능한 TV 옵션*
<br />완벽한 음주가무를 위한 환경이 마련되어 있으니,
<br />와서 재밌게 즐기시기 바랍니다.<br />
<br />p.s. 참석 못 하는 멤버는 원격집들이 에브리타임 가능.
<br />#집들이선물NO필요
</p>
<a class="btn btn-light btn-xl js-scroll-trigger" href="#services">집 미리 구경하기</a>
</div>
</div>
</div>
</section>
<!-- Services-->
<section class="page-section" id="services">
<div class="container">
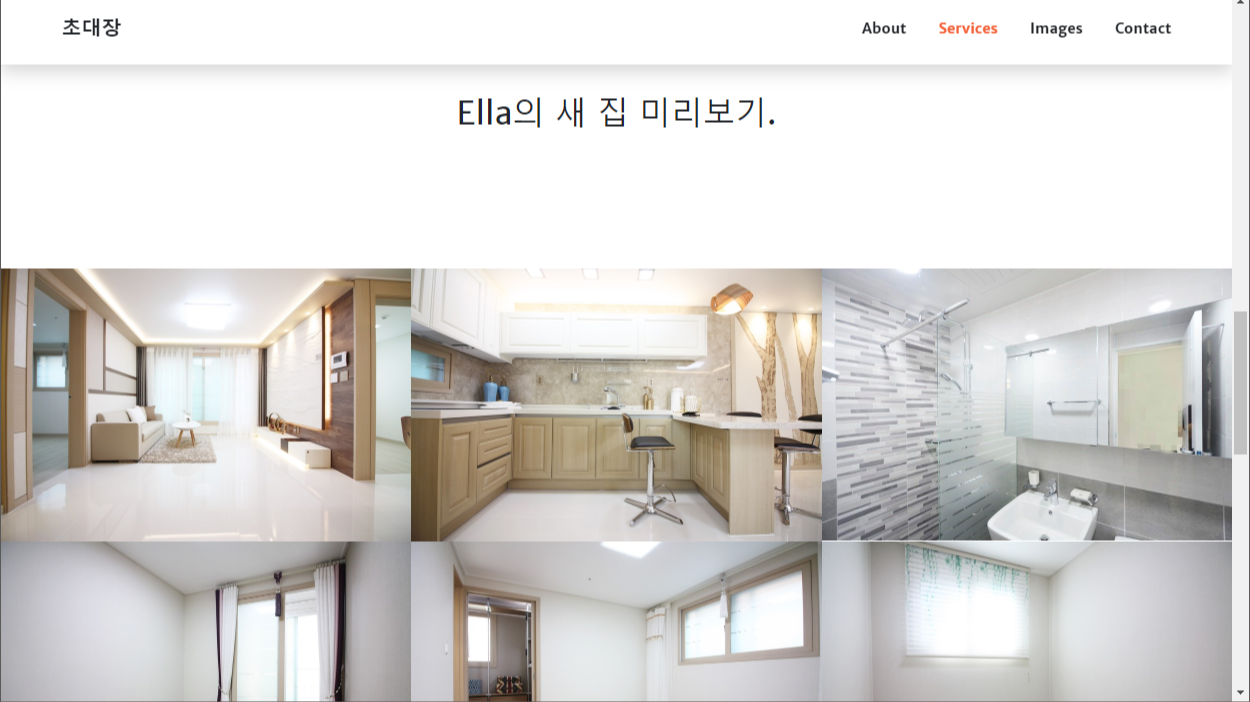
<h2 class="text-center mt-0">Ella의 새 집 미리보기.</h2>
<!--
<hr class="divider my-4" />
<div class="row">
<div class="col-lg-3 col-md-6 text-center">
<div class="mt-5">
<i class="fas fa-4x fa-gem text-primary mb-4"></i>
<h3 class="h4 mb-2">Sturdy Themes</h3>
<p class="text-muted mb-0">Our themes are updated regularly to keep them bug free!</p>
</div>
</div>
<div class="col-lg-3 col-md-6 text-center">
<div class="mt-5">
<i class="fas fa-4x fa-laptop-code text-primary mb-4"></i>
<h3 class="h4 mb-2">Up to Date</h3>
<p class="text-muted mb-0">All dependencies are kept current to keep things fresh.</p>
</div>
</div>
<div class="col-lg-3 col-md-6 text-center">
<div class="mt-5">
<i class="fas fa-4x fa-globe text-primary mb-4"></i>
<h3 class="h4 mb-2">Ready to Publish</h3>
<p class="text-muted mb-0">You can use this design as is, or you can make changes!</p>
</div>
</div>
<div class="col-lg-3 col-md-6 text-center">
<div class="mt-5">
<i class="fas fa-4x fa-heart text-primary mb-4"></i>
<h3 class="h4 mb-2">Made with Love</h3>
<p class="text-muted mb-0">Is it really open source if it's not made with love?</p>
</div>
</div>
</div>
-->
</div>
</section>
<!-- Portfolio-->
<div id="portfolio">
<div class="container-fluid p-0">
<div class="row no-gutters">
<div class="col-lg-4 col-sm-6">
<a class="portfolio-box" href="assets/img/portfolio/fullsize/1.jpg"
><img class="img-fluid" src="assets/img/portfolio/thumbnails/1.jpg" alt="" />
<div class="portfolio-box-caption">
<div class="project-category text-white-50"></div>
<div class="project-name">거실</div>
</div></a
>
</div>
<div class="col-lg-4 col-sm-6">
<a class="portfolio-box" href="assets/img/portfolio/fullsize/2.jpg"
><img class="img-fluid" src="assets/img/portfolio/thumbnails/2.jpg" alt="" />
<div class="portfolio-box-caption">
<div class="project-category text-white-50"></div>
<div class="project-name">부엌</div>
</div></a
>
</div>
<div class="col-lg-4 col-sm-6">
<a class="portfolio-box" href="assets/img/portfolio/fullsize/3.jpg"
><img class="img-fluid" src="assets/img/portfolio/thumbnails/3.jpg" alt="" />
<div class="portfolio-box-caption">
<div class="project-category text-white-50"></div>
<div class="project-name">화장실</div>
</div></a
>
</div>
<div class="col-lg-4 col-sm-6">
<a class="portfolio-box" href="assets/img/portfolio/fullsize/4.jpg"
><img class="img-fluid" src="assets/img/portfolio/thumbnails/4.jpg" alt="" />
<div class="portfolio-box-caption">
<div class="project-category text-white-50"></div>
<div class="project-name">방1</div>
</div></a
>
</div>
<div class="col-lg-4 col-sm-6">
<a class="portfolio-box" href="assets/img/portfolio/fullsize/5.jpg"
><img class="img-fluid" src="assets/img/portfolio/thumbnails/5.jpg" alt="" />
<div class="portfolio-box-caption">
<div class="project-category text-white-50"></div>
<div class="project-name">방2</div>
</div></a
>
</div>
<div class="col-lg-4 col-sm-6">
<a class="portfolio-box" href="assets/img/portfolio/fullsize/6.jpg"
><img class="img-fluid" src="assets/img/portfolio/thumbnails/6.jpg" alt="" />
<div class="portfolio-box-caption p-3">
<div class="project-category text-white-50"></div>
<div class="project-name">방3</div>
</div></a
>
</div>
</div>
</div>
</div>
<!-- Call to action-->
<section class="page-section bg-dark text-white">
<div class="container text-center">
<h2 class="mb-4">예쁜 Ella 집으로 놀러오세요!</h2>
<a class="btn btn-light btn-xl" href="https://map.kakao.com/link/map/힐스테이트광교아파트,37.286238,127.063827">지도보러가기</a>
</div>
</section>
<!-- Contact-->
<section class="page-section" id="contact">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8 text-center">
<h2 class="mt-0">연락처는 아래에.</h2>
<hr class="divider my-4" />
<p class="text-muted mb-5">집들이 당일 픽업을 원하시는 분들은 아래의 연락처로 연락바랍니다.<br />(당일 예약 가능)</p>
</div>
</div>
<div class="row">
<div class="col-lg-4 ml-auto text-center mb-5 mb-lg-0">
<i class="fas fa-phone fa-3x mb-3 text-muted"></i>
<div>+82 (010) 1234-5678</div>
</div>
<div class="col-lg-4 mr-auto text-center">
<i class="fas fa-envelope fa-3x mb-3 text-muted"></i
><!-- Make sure to change the email address in BOTH the anchor text and the link target below!--><a class="d-block" href="mailto:sample@gmail.com">sample@gmail.com</a>
</div>
</div>
</div>
</section>
<!-- Footer-->
<footer class="bg-light py-5">
<div class="container"><div class="small text-center text-muted">Copyright © 2020 - J.Ella</div>
</footer>
<!-- Bootstrap core JS-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.bundle.min.js"></script>
<!-- Third party plugin JS-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.4.1/jquery.easing.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/magnific-popup.js/1.1.0/jquery.magnific-popup.min.js"></script>
<!-- Core theme JS-->
<script src="js/scripts.js"></script>
</body>
</html>
웹사이트 화면을 보면서 하면 더 편하게 할 수 있으니 한 쪽에 웹사이트 화면을 띄워놓고 수정해보자.
위의 그대로 전체 복사한다음 코드에 한글로 적힌 부분을 자신에 맞게 변경해주면 된다.
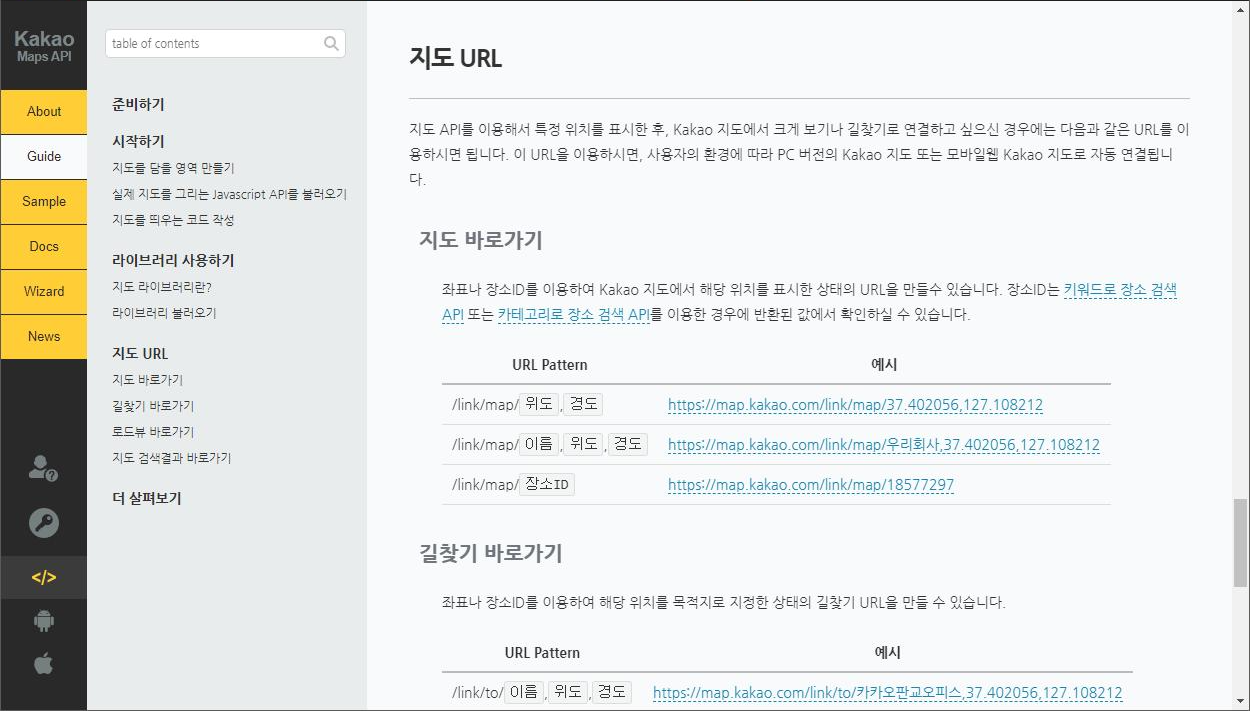
참고로 "지도보러가기" 부분에 링크부분에 kakao 지도 Web API 가이드를 참고하여 지도 바로가기를 추가했다.
아래의 설명을 참고하여 <a> 태그에 있는 href="[여기]" 부분을 자신이 원하는 주소로 입력해주면 된다.
전에 쓰던 구글맵 API는 어느샌가 유료전환이 되어서 오랜만에 쓰려고 했더니 못쓰게 돼서 너무 슬펐다..ㅋㅋ
https://apis.map.kakao.com/web/guide/

코드 변경 후 웹사이트 새로고침을 하여 적용된 화면을 확인한다.
글씨가 변경된 것을 확인할 수 있다.

이제 사진을 적용해 볼껀데,

Assets/img/ 폴더로 들어가서 보면 bg-masthead.jpg 라는 이미지는 접속하면 바로 보이는 이미지고, portfolio에 있는 이미지가 하단에 이미지들이다.
원하는 이미지를 해당하는 이미지명으로 똑같이. 동일하게 만들어준 뒤원하는 이미지로 바꿔주면 된다.
(주의) 이미지명이 다르면 웹사이트 로딩 시 올바르게 이미지를 가져올 수 없기 때문에, 꼭 이미지명을 똑같이 해줘야 합니다. jpg / JPG 또한 동일하게.


다시 github에 변경된 이미지 폴더 전체를 드래그 앤 드랍으로 적용시키고 웹사이트에서 적용이 잘 됐는지 확인한다.




집들이 초대장
혼자와도, 둘이와도 재밌는 집들이 :D 일시 : 2020년 6월 18일 (목) 늦은 오후 6시 장소 : 홈파티 | 경기도 수원시 영통구 센트럴파크로 6, 힐스테이트 혼자 산지 어언 3년이 넘은 Ella가 여러분들의 응�
JJ-Ella.github.io
굉장히 간단해서 뭐.. 설명을 많이 안했지만,
하면서 궁금한 점이 있으신 분들은 댓글 남겨주시면 친절히 답장드리겠습니다!^^
오늘의 포스팅은 여기까지이며 좋아요와 댓글은 사랑입니다♥
'IT > DEV Study' 카테고리의 다른 글
| [Nomad Coders] TypeScript로 블록체인 만들기 #5.0 to #5.4 정리 (0) | 2022.06.16 |
|---|---|
| [Nomad Coders] TypeScript로 블록체인 만들기 #4 정리 (0) | 2022.06.16 |
| [Nomad Coders] TypeScript로 블록체인 만들기 #3 정리 (0) | 2022.06.15 |
| [Nomad Coders] TypeScript로 블록체인 만들기 #1, #2 정리 (0) | 2022.06.15 |
| [Python] Daily Work Log Program (근무일지 프로그램) 만들기 : ) (0) | 2022.03.25 |
