https://nomadcoders.co/nestjs-fundamentals
NestJS로 API 만들기 – 노마드 코더 Nomad Coders
Enterprise Server Side Applications
nomadcoders.co
#0 INTRODUCTION
#0.1 Welcome
NestJS는 Node.js framework. node.js에서 Backend를 구성할 수 있게 해줌.
Express 위에서 움직이는것이기도 함. Express는 node.js 어플리케이션의 초석이 되는 것.
#0.2 Requirements
이 강의에선, NestJS로 간단한 Rest api를 만들고, api를 테스트하는 방법을 알아보자.
웬만하면 node.js로 어플리케이션을 빌드해봤어야 이해가 쉬움.
(참고) js vs node js : https://hazel-developer.tistory.com/152
이 강의에서 필요한 환경설정.
node.js
vscode
insomnia
설치해야 함.
insomnia는 Rest api 테스팅 툴.
https://insomnia.rest/download
Download
Download Insomnia the best API Client for REST, GraphQL, GRPC and OpenAPI design tool for developers
insomnia.rest
#0.3 Project Setup

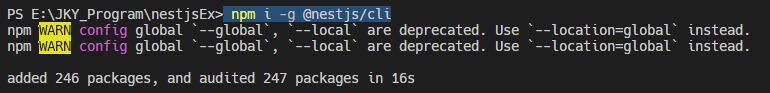
VSCode Terminal에서 [>npm I -g @nestjs/cli] 입력해서 nestjs 설치.

설치 후 [>nest] 입력하면 사용할 수 있는 명령어가 나옴.
그럼 설치가 제대로 된거얌.

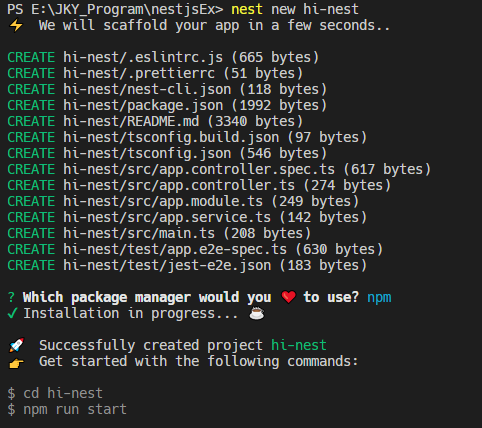
[>nest new "프로젝트이름"] "hi-nest" 라는 이름의 새 프로젝트를 생성함.
그럼 알아서 폴더와 파일들이 설치됨.
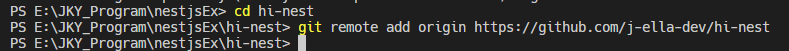
(추가로 Git 연동)
Git으로 가서 New Repository 생성해주고, VSCode에서 remote add 해줌

[>git remote add origin "경로"] git이랑 연동해줌.
(참고)
#1 ARCHITECTURE OF NESTJS
#1.0 Overview

지난번 TypeScript 강의에서처럼 일일이 package.json 이나 tsconfig.json 등을 안만들어줘도 됨.
자동으로 생성되니깐.
그리고 nestjs는 무조건 main.ts 파일을 가지고 있음. 이름은 바뀌면 안됨.
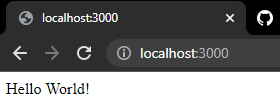
[>npm run start:dev] 입력해서 실행하면, localhost:3000 을 통해 결과값을 볼 수 있음.

NESTJS 기본 컨셉.

#1.1 Controller
nest js는 main.ts에서 시작.
하나의 모듈에서 어플리케이션 생성.
AppModule은 모든 것의 루트 모듈 같은 것.
모듈은 어플리케이션의 일부분.
(예를 들어, 인증 어플이어플이 있으면 users 모듈, 인스타그램이라면 photos 모듈 같은 것이 있음.)
NestJS는 Controller와 Service(Business Logic)를 구분.
Controller : 기본적으로 url을 가져오고 함수를 실행하는 역할.


@get() : express의 get 라우터 같은 것
@get("/hello")
localhost:3000/hello
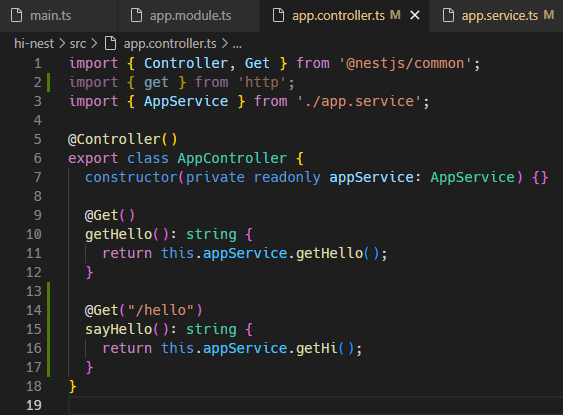
한 가지 주의할 것은 @데코레이터는 꾸며주는 함수나 클래스랑 딱 붙어있어야함.
아래처럼 한 줄 띄어 쓰면 안 됨.

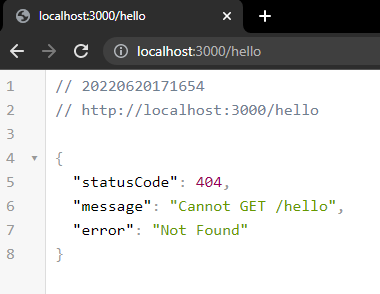
만약 이렇게 데코레이터를 @Post로 변경한다. 그러면, 자동으로 import에 Post가 등록이 됨.

그치만, @Post 데코레이터는 라우터가 아니기 때문에
/hello 페이지를 가져올 수 없음. 그래서 에러 남.

#1.2 Service
Service : 일반적으로 실제 function을 가지는 부분.
컨트롤러에서 위에서한 것처럼 sayHello() 함수를 쓰고, string을 리턴하면 그대로 결과값이 보이는데
서비스랑 구별하기 위해서 위에처럼안 하고, 서비스에서 함수를 다 관리함.
app.controller.ts

app.service.ts

정리하자면,,
AppModule에서는 우리가 하는모든 걸 import 할 거야.
컨트롤러는 url을 가져오고 function을 리턴할꺼임.
그리고 우리가 이 function을 놓는 곳은 서비스.
OK?
2022.07.25 - [IT] - [Nomad Corders] NestJS로 API 만들기 #2.0 to #2.3 정리
[Nomad Corders] NestJS로 API 만들기 #2.0 to #2.3 정리
#2 REST API #2.0 Movies Controller #2.1 More Routes #2.2 Movies Service part One #2.3 Movies Service part Two #2.4 DTOs and Validation part One #2.5 DTOs and Validation part Two #2.6 Modules and Dep..
ella-devblog.tistory.com
'IT > DEV Study' 카테고리의 다른 글
| [Nomad Corders] NestJS로 API 만들기 #2.4 to #2.7 정리 (413) | 2022.07.25 |
|---|---|
| [Nomad Corders] NestJS로 API 만들기 #2.0 to #2.3 정리 (409) | 2022.07.25 |
| [TypeScript] 작은 따옴표(')와 백틱(`)을 구분 못한 바보의 한탄 TT (421) | 2022.07.11 |
| [Nomad Coders] TypeScript로 블록체인 만들기 #5.5 to #5.8 정리 (완강) (1) | 2022.06.17 |
| [Nomad Coders] TypeScript로 블록체인 만들기 #5.0 to #5.4 정리 (0) | 2022.06.16 |
