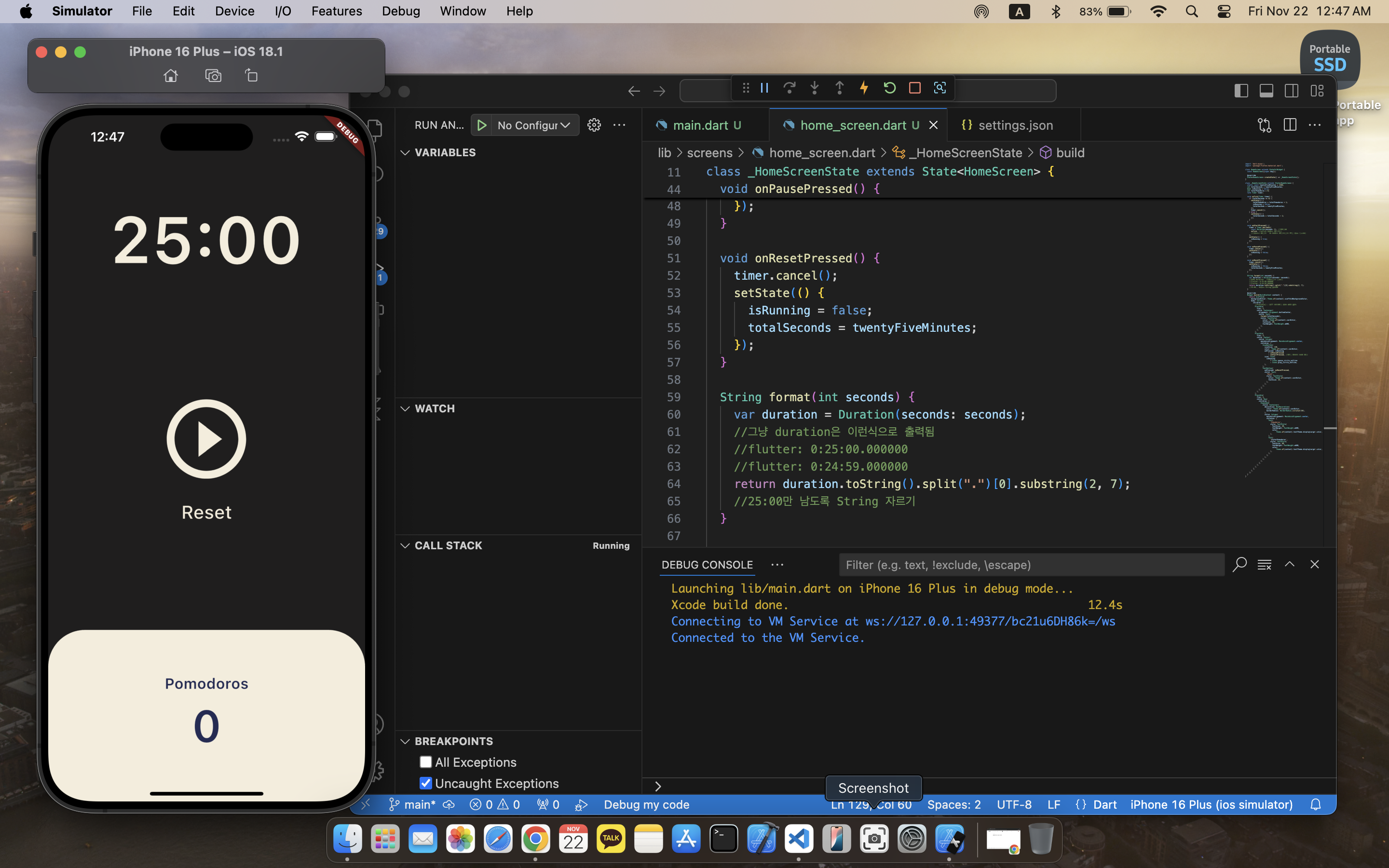
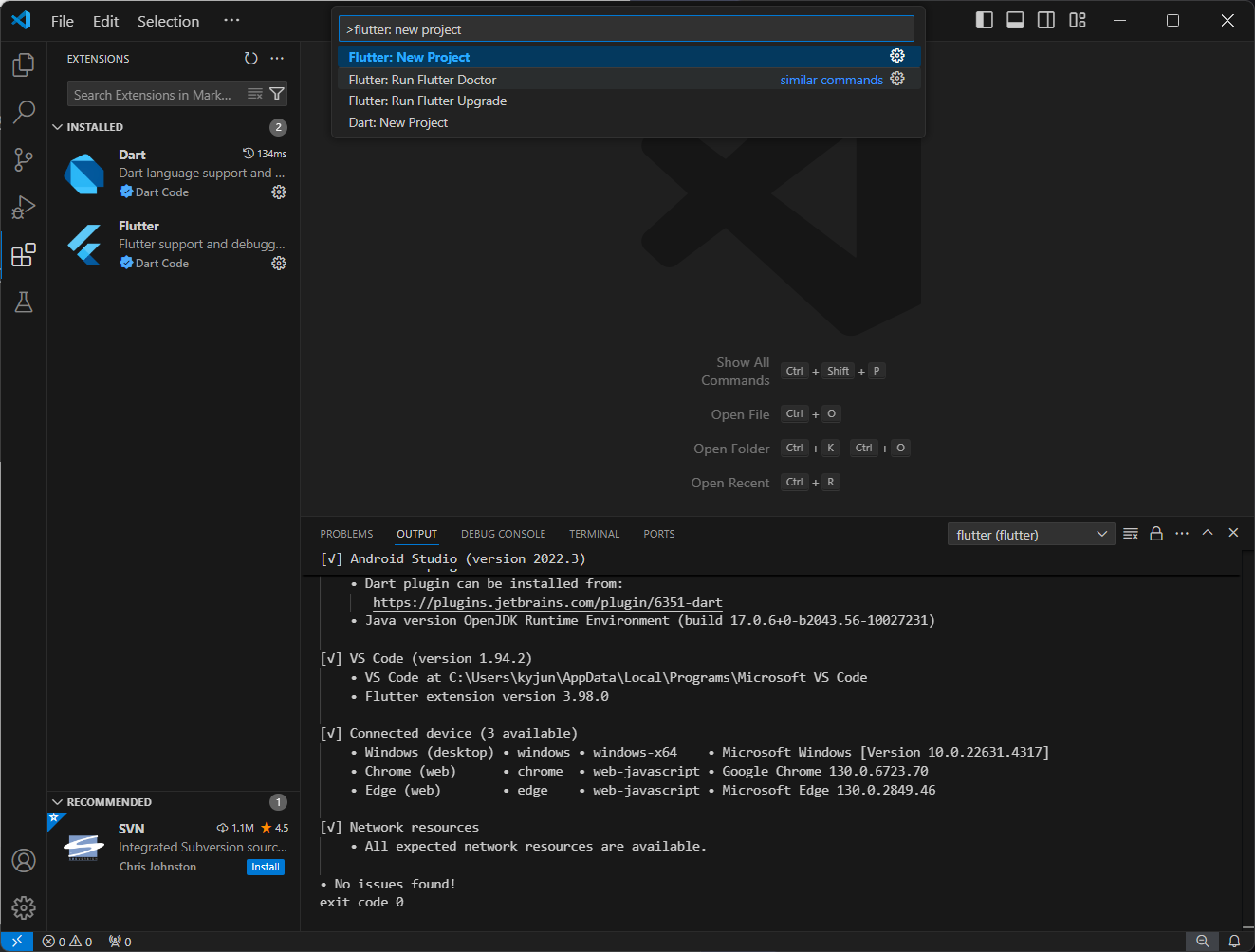
오늘의 소확행.“나도 이제 앱 만들 수 있다!!”YEAH!!!ㅎㅎㅎ뿌듯😎 자고로 개발자란,항시 자기 계발을 해야한다..^^ㅋ라는 소명(?) 아래 이번에는 또 뭘 공부해볼까 하며매번 “Hello World!”(만?) 하고 있는데욬ㅋㅋㅋ이번에는 Flutter를 열심히 공부 중이랍니다😆니꼬쌤이 강의하는 다트 강의 다 듣고 플러터 반쯤 들었는데, 이번에 POMODORO APP 강의 듣고 앱 만들기 해서 ㅋㅋㅋㅋ아직 걸음마 단계지만 그래도 일단 뿌듯하거든요 ㅋㅋㅋ😂😂😂목표는 내가 만든 윈도우 앱들 플러터로 만들기!ㅎㅎ열심히 공부해야지 :) Dart 시작하기 – 노마드 코더 Nomad CodersFlutter 앱 개발을 위한 Dart 배우기nomadcoders.co Flutter 로 웹툰 앱 만들기 – 노..