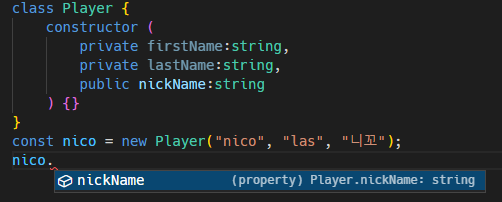
이전강의 보러가기. 2022.06.16 - [IT] - [Nomad Coders] TypeScript로 블록체인 만들기 #4 정리 [Nomad Coders] TypeScript로 블록체인 만들기 #4 정리 TS to JS 코드 연습 #4 CLASSES AND INTERFACES #4.0 Classes ts에서 object oritented 구현 ts에서 class 만들기 class Player { constructor ( private firstName:string, private lastName:string, public nick.. ella-devblog.tistory.com #5 TYPESCRIPT BLOCKCHAIN #5.0 Introduction #5.1 Targets #Create Typesc..